
前端做假修改(只更改显示数据),实际更改数据(更改数据库)后台执行。
当前代码段为前端代码展示: (推荐学习:前端视频)
HTML:
test.html
<!DOCTYPE html> <html class="no-js"><!--<![endif]--><head> <script src="js/test.js"></script><style> td { border:solid 1px; width:200px; height:auto; text-align:center; } </style></head><body> <table> <tr> <td οnclick="test(this)">test1</td> <td οnclick="test(this)">test2</td> </tr> <tr> <td οnclick="test(this)">test1</td> <td οnclick="test(this)">test2</td> </tr> </table></body></html>
JS:
test.js
var firstValue = "";var nowDom = "";//当前操作的td//点击更改事件function test(doms) { doms.removeAttribute("onclick"); nowDom = doms; var text = doms.innerText; doms.innerHTML = '<input type="text" value="' + text + '" id="input" οnchange="chane(this)" οnblur="inputOnblur(this)"/>'; firstValue = text; document.getElementById("input").focus();} //文本框更改事件function chane(doms) { var text = doms.value; if (text != firstValue) { //提交后台更改数据库 //前端操作 nowDom.innerHTML = ""+text; nowDom.setAttribute("onclick", "test(this)"); }} //文本框失焦事件function inputOnblur(doms) { var text = doms.value; if (text != firstValue) { //提交后台更改数据库 } nowDom.innerHTML = "" + text; nowDom.setAttribute("onclick", "test(this)");}
原理就是点击时将文本改成输入框即可!
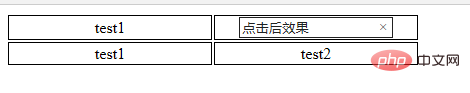
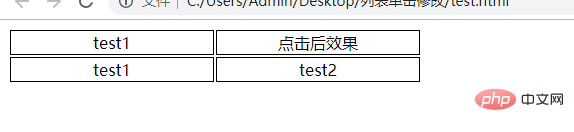
效果演示:
点击文本后效果:

鼠标失焦或者回车保存后效果:

以上就是单击列表修改其内容(前端部分)怎么做(代码)的详细内容,更多请关注24课堂在线网其它相关文章!






