
最近在用vue进行开发,但是vsCode中的eslint插件装上之后不起作用。
解决方法:
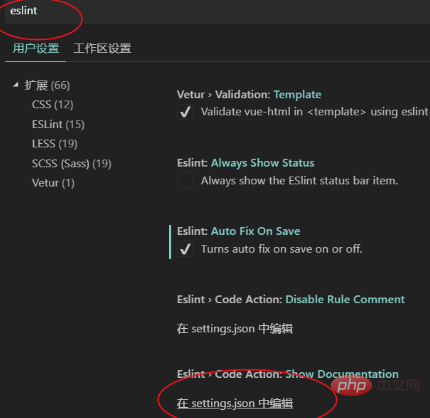
1、vsCode打开“设置”,选择”settings.json”

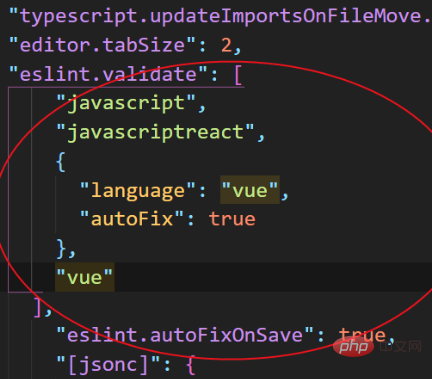
2、输入如下脚本
"eslint.validate": [ "javascript", "javascriptreact", { "language": "vue", "autoFix": true }, "vue" ], "eslint.autoFixOnSave": true
如图:

相关文章教程推荐:vscode教程
以上就是vscode中的eslint插件不起作用的详细内容,更多请关注24课堂在线网其它相关文章!






