
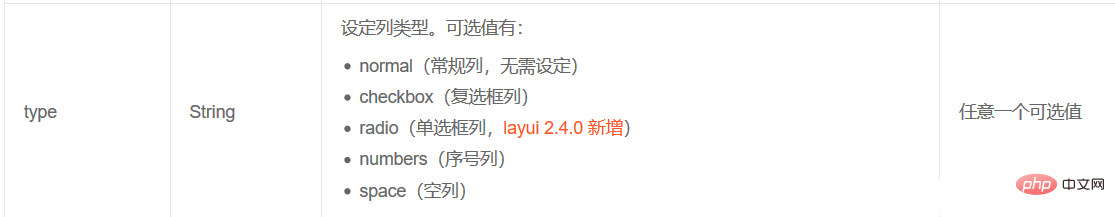
在使用layui做数据表格的时候,插入的数据的id是不是一组连续的数字,那么就需要用到layui的cols的type属性。

table.render({ elem: '#test' ,url:'${pageContext.request.contextPath}/findcustomers' ,cols: [[ {align:'center', title: '编号', sort: true,type:'numbers',width:100} ]] ,page: true });
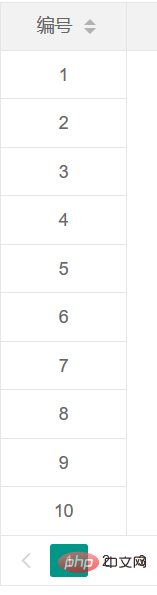
我们就会获得一列有序的数列(ps:这里的必须加width属性,使用minWidth没有用,如果没用width,那么会使用layui的表格默认宽度40)

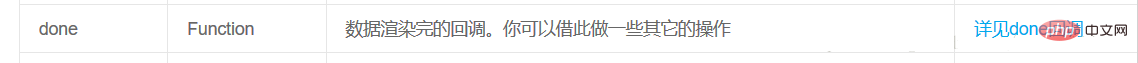
那么问题来了,我们的id怎么获取呢,难道id再开一列吗,如果id有意义,那么再开一列是可以的,如果没有意义但有需要用的话,那么把id隐藏起来更为美观。在layui2.4版本以前我们可以用layui的数据表格的done参数。

table.render({ elem: '#test' ,url:'${pageContext.request.contextPath}/findcustomers' ,cols: [[ {align:'center', title: '编号', sort: true,type:'numbers',width:100} ,{field:'cust_id', title: 'ID'} ]] ,done:function(res,curr,count){ // 隐藏列 $(".layui-table-box").find("[data-field='cust_id']").css("display","none"); } ,page: true });
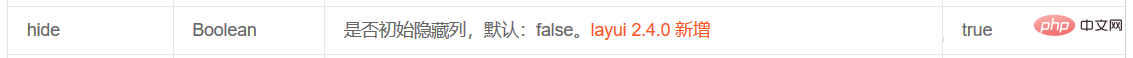
可以将id隐藏,但有那么零点几秒,id的列是加载出来了,最后隐藏的。那么有没有更有效的办法呢,只能layui自己在加载的时候,实现隐藏。所以在layui2.4版本的时候,layui的cols的参数新添了hide(隐藏)属性。

table.render({ elem: '#test' ,url:'${pageContext.request.contextPath}/findcustomers' ,cols: [[ {align:'center', title: '编号', sort: true,type:'numbers',width:100} ,{field:'cust_id', title: 'ID', hide:true} ]] ,page: true });
更多layui知识请关注layui使用教程栏目。
以上就是layui数据表格隐藏列的方法介绍的详细内容,更多请关注24课堂在线网其它相关文章!






