
帝国CMS FCKeditor如何添加插件?
帝国编辑器(FCK)默认是没有插入代码这一功能的,所以一般在添加代码的时候习惯用引用这个功能,可是,这也太不专业了吧?那咋整?就给FCK加一个插件呗。下面就是很有名的SyntaxHighlighter了。
推荐学习《帝国cms教程》
首先大家可以去官网下载最新版,但是下载下来并不是就能用,还要进行一些配置,对新手来说是比较有难度的。这里可以直接使用恨雪提供的已经配置好的版本(2.1.382版本),本教程也是依据该版本而进行。
下载解压后是两个文件夹:
第一,上传SyntaxHighlighter2.1.382这个文件夹到网站根目录,或者其他你喜欢的地方,也可以重命名该文件夹,但是在后面模板文件中调用CSS和js的时候路径要对,这里我就传到根目录吧。
第二,把以下代码加到内容模板,这里就要注意第一步了。
代码如下:
<script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shCore.js”></script><script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushCss.js”></script><script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushJScript.js”></script><script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushXml.js”></script><script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushPhp.js”></script><script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushSql.js”></script><link type=”text/css” rel=”stylesheet” href=”[!–news.url–]SyntaxHighlighter2.1.382/styles/shCore.css”/><link type=”text/css” rel=”stylesheet” href=”[!–news.url–]SyntaxHighlighter2.1.382/styles/shThemeDefault.css”/><script type=”text/javascript”>SyntaxHighlighter.config.clipboardSwf = ‘[!–news.url–]SyntaxHighlighter2.1.382/scripts/clipboard.swf';SyntaxHighlighter.all();</script>
值得一提的是,上面的这些shBrushSql.js之类的JS,并不是固定要调用这些的。这些JS都有其含义(brushes),可以看官方的文档。因为我比较经常用到css、html、php、sql,所以我就只写上面所示的js即可。当然,如果你愿意,你可以把全部的都调用上去。但是那样会很慢哦。但是,假设你没有调用php的,当你在插入代码的时候,语言选择php,那么在前台,会提示错误。(shCore.js一定要有,不然前台会没有效果)
第三,把“syntaxhighlight2”这个文件夹传到“e/admin/ecmseditor/infoeditor/editor/plugins”目录下,也就是说,这是FCK编辑器的一个插件。
第四,修改一下FCK编辑器的配置文件,需要编辑器添加一下插件和按钮。
1,后台配置文件路径:/e/admin/ecmseditor/infoeditor/fckconfig.js
2,前台配置文件路径:/e/data/ecmseditor/infoeditor/fckconfig.js
找到FCKConfig.PluginsPath = FCKConfig.BasePath + ‘plugins/’ ; 大概在51行
在下面插入
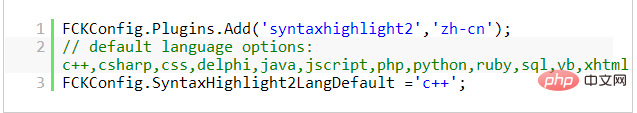
代码如下:
FCKConfig.Plugins.Add(‘syntaxhighlight2′,’zh-cn’);// default language options: c++,csharp,css,delphi,java,jscript,php,python,ruby,sql,vb,xhtmlFCKConfig.SyntaxHighlight2LangDefault =’c++';
然后找到’InsertTBr’],在 ‘InsertTBr’ 后面输入 ,’SyntaxHighLight2’。
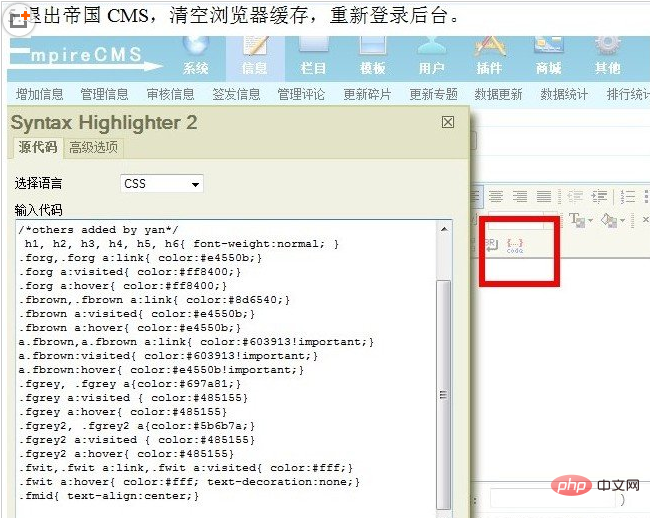
这样就算是完成了,编辑器的界面大致如下:

前台效果大致如下:

以上就是帝国CMS FCKeditor如何添加插件的详细内容,更多请关注24课堂在线网其它相关文章!






