
vscode插件不起作用怎么办?
vscode的eslint插件不起作用
最近在用vue进行开发,但是vsCode中的eslint插件装上之后不起作用
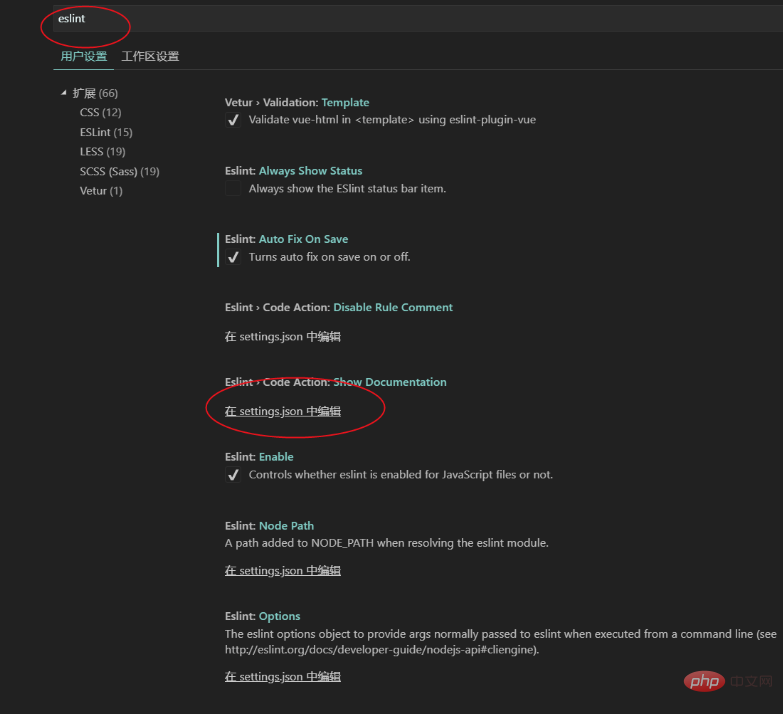
1.vsCode打开“设置”,选择"settings.json"

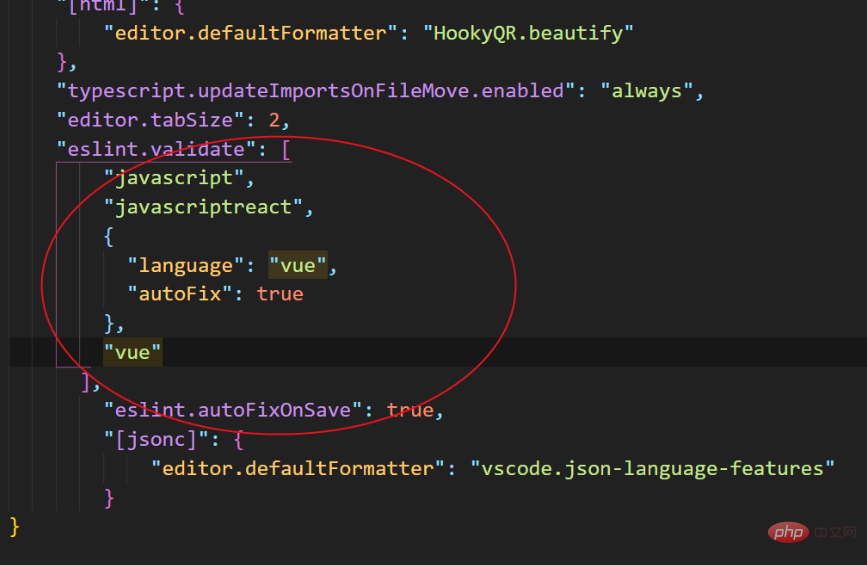
2.输入一段脚本
"eslint.validate": [ "javascript", "javascriptreact", { "language": "vue", "autoFix": true }, "vue" ], "eslint.autoFixOnSave": true

3.之后重启一下vsCode,vue的检查就生效了。
以上就是vscode插件不起作用怎么办的详细内容,更多请关注24课堂在线网其它相关文章!






