
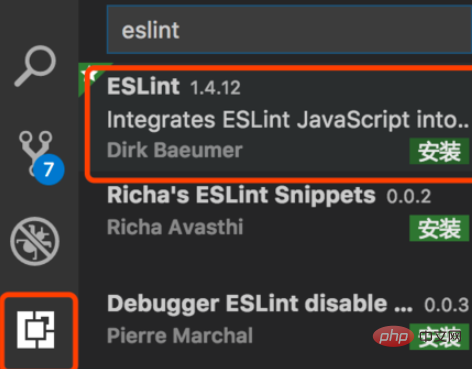
安装vscode eslint插件,该插件可以自动检测不符合规范的代码。重启软件后生效。

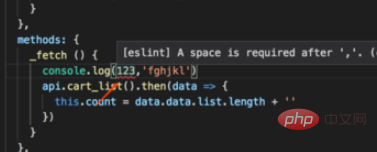
如下所示,鼠标经过还可以提示错误

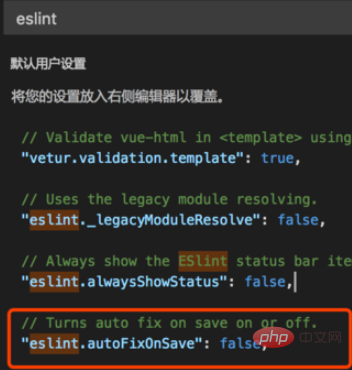
接着打开文件->首选项->设置,搜索eslint;我们发现默认自动修复功能是关闭的。我们在右侧的用户设置中输入自动修复的json配置数据,自动修复功能就打开了

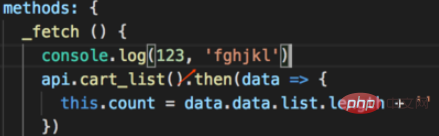
再次打开错误页面,执行保存(ctrl+s)操作,eslint的错误就会自动恢复了。

相关文章教程推荐:vscode教程
以上就是vscode实现快速查看并修复vue错误的详细内容,更多请关注24课堂在线网其它相关文章!






