
织梦CMS如何实现图集缩略图的分页样式?
织梦CMS二次开发教程 实现图集缩略图的分页样式
推荐学习:织梦cms
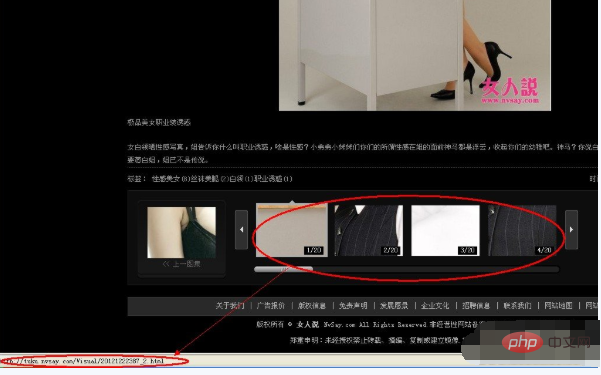
织梦CMS5.7版本里默认自带有三种图集样式,模板名称分别为article_image.htm、article_image_cl.htm(新浪样式)、article_image_new.htm(这个是5.7才有的图文幻灯样式)。最近在做女人说的图集模板时发现dede默认的图集模板无法像文章一样实现分页样式,多次问度娘、谷哥均无果,于是仔细的对织梦的文件研究了一下发现织梦是可以实现这种样式的(如下图)。现将方法分享给大家,这也是织梦论坛上大家最热关注的焦点哦!

问题分析:
若要实现这种分页方式,第一在要在分页时把缩略图的地址也调用进去,可是打开分页标签文件一看,没有缩略图数据。那怎么办。我们只能通过二次开发进行新建一个专门用来图集分页调用的一个函数,如果要改动{dede:pagebreak/}的话,在文章的相关分页方式上可能会出现问题。因此建议我们自己新建函数以免出现其他问题。
解决方法:
第一步:打开arc_archives_class.php,在include目录下,在结尾处加上以下代码:
/*** 获得动态页面图集中图片缩略列表** @access public* @param int $totalPage 总页数* @param int $nowPage 当前页数* @param int $aid 文档id* @return string*/function GetlitpicDM_list($totalPage,$nowPage,$aid){global $dsql,$sqlCt;$attlist="desclen|80";FillAttsDefault($ctag->CAttribute->Items,$attlist);extract($ctag->CAttribute->Items, EXTR_SKIP);if(!isset($this->addTableRow['imgurls'])) return ;$revalue = '';$dtp = new DedeTagParse();$dtp->LoadSource($this->addTableRow['imgurls']);$images = array();if(is_array($dtp->CTags)){$pagenum=1;foreach($dtp->CTags as $ctag1){if($ctag1->GetName()=="img"){$litpic.='<LI><DIV class=img><A title="'. $ctag1->GetAtt('text').'"href="view.php?aid='.$aid.'&pageno='.$pagenum.'"><IMGstyle="BACKGROUND-IMAGE: url('.$ctag1->GetAtt('ddimg').')"src="'.$GLOBALS['cfg_templets_skin'].'/tukustyle/blankBg.gif" ></A></DIV><Ahref="view.php?aid='.$aid.'&pageno='.$pagenum.'">'.substr($ctag1->GetAtt('text'), 30).'</A> </LI>';$pagenum++;}}}return $litpic;}/*** 获得静态页面图集中图片缩略列表** @access public* @param int $totalPage 总页数* @param int $nowPage 当前页数* @param int $aid 文档id* @return string*/function Getlitpic_list($totalPage,$nowPage,$aid){global $dsql,$sqlCt;$attlist="desclen|80";FillAttsDefault($ctag->CAttribute->Items,$attlist);extract($ctag->CAttribute->Items, EXTR_SKIP);if(!isset($this->addTableRow['imgurls'])) return ;$revalue = '';$dtp = new DedeTagParse();$dtp->LoadSource($this->addTableRow['imgurls']);$images = array();if(is_array($dtp->CTags)){$pagenum=1;foreach($dtp->CTags as $ctag1){if($ctag1->GetName()=="img"){if($pagenum==1){$litpic.='<LI><DIV class=img><A title="'. $ctag1->GetAtt('text').'"href="'.$this->NameFirst.'.'.$this->ShortName.'"><IMGstyle="BACKGROUND-IMAGE: url('.$ctag1->GetAtt('ddimg').')"src="'.$GLOBALS['cfg_templets_skin'].'/tukustyle/blankBg.gif" ></A></DIV><Ahref="'.$this->NameFirst.'_'.$pagenum.'.'.$this->ShortName.'">'.substr($ctag1->GetAtt('text'),0,30).'</A> </LI>';}else{$litpic.='<LI><DIV class=img><A title="'. $ctag1->GetAtt('text').'"href="'.$this->NameFirst.'_'.$pagenum.'.'.$this->ShortName.'"><IMGstyle="BACKGROUND-IMAGE: url('.$ctag1->GetAtt('ddimg').')"src="'.$GLOBALS['cfg_templets_skin'].'/tukustyle/blankBg.gif" ></A></DIV><Ahref="'.$this->NameFirst.'_'.$pagenum.'.'.$this->ShortName.'">'.substr($ctag1->GetAtt('text'),0,30).'</A> </LI>';}$pagenum++;}}}return $litpic;}
最后就是模板的调用了,这就不再细说了,当然这只是一种方法!
以上就是织梦CMS如何实现图集缩略图的分页样式的详细内容,更多请关注24课堂在线网其它相关文章!






