
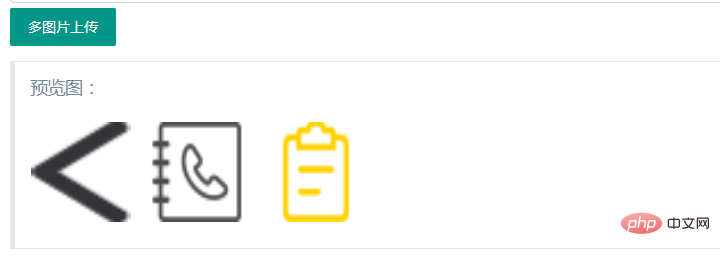
在使用layui的多图上传时发现没有删除功能

在网上搜索解决办法时有的感觉太复杂有的不符合自己所需要的所以就自己动手

下面附上代码
HTML:
<div class="layui-upload"> <button type="button" class="layui-btn" id="test2">多图片上传</button> <blockquote class="layui-elem-quote layui-quote-nm" style="margin-top: 10px;width: 88%"> 预览图: <div class="layui-upload-list uploader-list" style="overflow: auto;" id="uploader-list"> </div> </blockquote></div>
CSS:
<style type="text/css"> .uploader-list { margin-left: -15px; } .uploader-list .info { position: relative; margin-top: -25px; background-color: black; color: white; filter: alpha(Opacity=80); -moz-opacity: 0.5; opacity: 0.5; width: 100px; height: 25px; text-align: center; display: none; } .uploader-list .handle { position: relative; background-color: black; color: white; filter: alpha(Opacity=80); -moz-opacity: 0.5; opacity: 0.5; width: 100px; text-align: right; height: 18px; margin-bottom: -18px; display: none; } .uploader-list .handle i { margin-right: 5px; } .uploader-list .handle i:hover { cursor: pointer; } .uploader-list .file-iteme { margin: 12px 0 0 15px; padding: 1px; float: left; } </style>
js:
upload.render({ elem: '#test2' ,url: '' ,multiple: true ,before: function(obj){ layer.msg('图片上传中...', { icon: 16, shade: 0.01, time: 0 }) } ,done: function(res){ layer.close(layer.msg());//关闭上传提示窗口 //上传完毕 $('#uploader-list').append( '<div id="" class="file-iteme">' + '<div class="handle"><i class="layui-icon layui-icon-delete"></i></div>' + '<img style="width: 100px;height: 100px;" src='+ res.data.src +'>' + '<div class="info">' + res.data.title + '</div>' + '</div>' ); } });
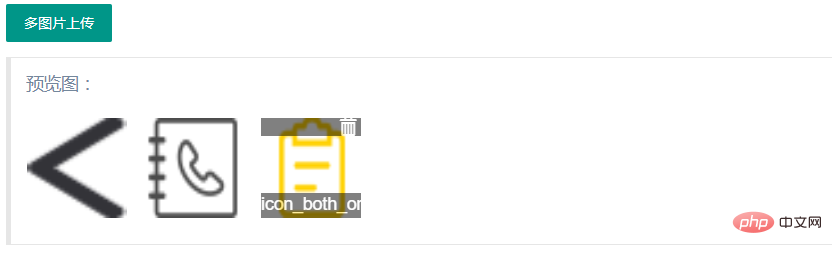
$(document).on("mouseenter mouseleave", ".file-iteme", function(event){ if(event.type === "mouseenter"){ //鼠标悬浮 $(this).children(".info").fadeIn("fast"); $(this).children(".handle").fadeIn("fast"); }else if(event.type === "mouseleave") { //鼠标离开 $(this).children(".info").hide(); $(this).children(".handle").hide(); } });
// 删除图片 $(document).on("click", ".file-iteme .handle", function(event){ $(this).parent().remove(); });
thinkphp处理上传文件
public function upload(){ //exit(ROOT_PATH . 'public' . DS . 'uploads'); // 获取表单上传文件 例如上传了001.jpg $file = request()->file('file'); // 移动到框架应用根目录/public/uploads/ 目录下 if($file){ $info = $file->validate(['size'=>2097152,'ext'=>'jpg,png,gif'])->move(ROOT_PATH . 'public' . DS . 'uploads'); //限定2MB if($info){ $src='./uploads/'.str_replace('\\',"/",$info->getSaveName()); $image = Image::open($src); $image->thumb(750, 750)->save($src);//压缩图片大小 $res['code']=0; $res['msg']='上传成功!'; $res['data']['src']='/uploads/'.str_replace('\\',"/",$info->getSaveName()); $res['data']['title']=$info->getFilename(); }else{ // 上传失败获取错误信息 $res['code']=1; $res['msg']='上传失败!'.$file->getError(); } return $res; } }
更多layui知识请关注PHP中文网layui使用教程栏目。
以上就是layui多图上传实现删除功能的方法的详细内容,更多请关注24课堂在线网其它相关文章!






