
layui表单中的inline和block:
block:
block元素会独自占一行,多个block元素各自新起一行,默认情况下 ,block元素宽度自动填充其父元素宽度
<div class="layui-form-item"> <label class="layui-form-label">单行输入框</label> <div class="layui-input-block"> <input type="text" name="title" lay-verify="title" autocomplete="off" placeholder="请输入标题" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">验证必填项</label> <div class="layui-input-block"> <input type="text" name="username" lay-verify="required" lay-reqtext="用户名是必填项,岂能为空?" placeholder="请输入" autocomplete="off" class="layui-input"> </div> </div>
上面这段代码中,用到了class="layui-input-block"
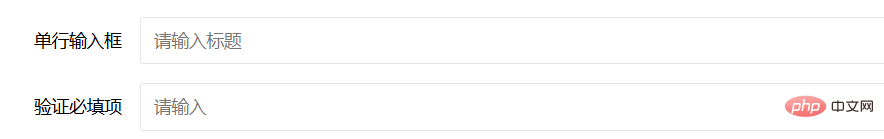
最终页面显示如下:
 两个输入框是单独一行的。
两个输入框是单独一行的。
inline:
inline元素不会独自占一行,多个相邻元素会排在同一行中,直到一行排不下,才会新换一行,其宽度随元素的内容而变化
<div class="layui-form-item"> <div class="layui-inline"> <label class="layui-form-label">验证手机</label> <div class="layui-input-inline"> <input type="tel" name="phone" lay-verify="required|phone" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-inline"> <label class="layui-form-label">验证邮箱</label> <div class="layui-input-inline"> <input type="text" name="email" lay-verify="email" autocomplete="off" class="layui-input"> </div> </div> </div>
上面用到的是 class="layui-input-inline"
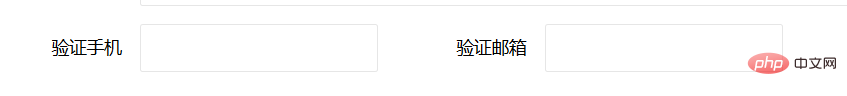
页面结果是这样的:
 就是两个输入框都在同一行。
就是两个输入框都在同一行。
更多layui知识请关注PHP中文网layui使用教程栏目。
以上就是layui表单中的inline和block介绍的详细内容,更多请关注24课堂在线网其它相关文章!






