
vscode不能补全标签怎么办?vscode里div等html标签代码补全
使用vscode编写js代码,刚开始点击tab是不会自动补全代码的,其实还是有很多不便的地方的。查了下资料,把步骤列出来,跟着这个设置就好了。
相关推荐:vscode教程
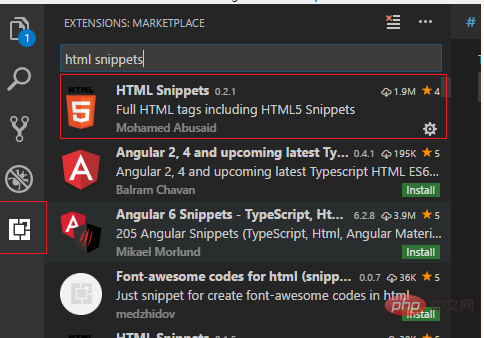
1,安装插件

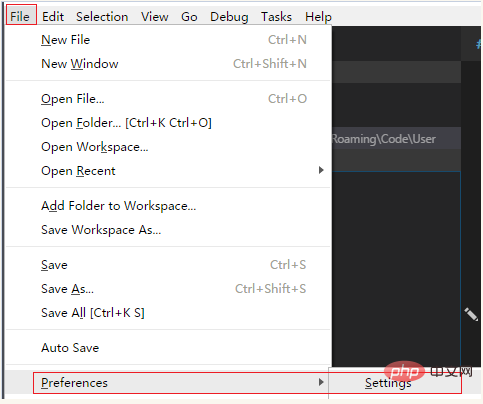
2,配置files.associations对象

打开后页面如下:

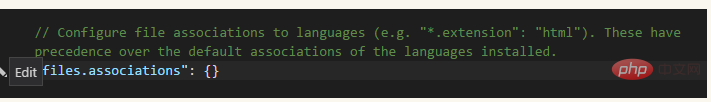
在Comm Used列表中找到"files.associations": {}

点击左边的edit按钮,在右边的编辑框编辑,原来是
{ "emmet.triggerExpansionOnTab": true}
添加一行
{ "emmet.triggerExpansionOnTab": true, "files.associations": {"*.js": "html"}}
同样,在Workspace settings里也做更改
原来是
{ "workbench.editor.closeEmptyGroups": false, "emmet.triggerExpansionOnTab": true}
添加一行
{ "workbench.editor.closeEmptyGroups": false, "emmet.triggerExpansionOnTab": true, "files.associations": {"*.js": "html"}}
保存后,回到js文件,打<div>标签,自动补全,代码生效。
Tips:如果你想补全的文件不是js文件,而是其他后缀,比如.vue文件,直接把文件后缀加到list后面即可
比如:
{ "emmet.triggerExpansionOnTab": true, "files.associations": { "*.js": "html", "*.vue": "html" }}
要记得两个setting都要加
以上就是vscode不能补全标签怎么办的详细内容,更多请关注24课堂在线网其它相关文章!






