本篇文章介绍了微信小程序点击获取多个formid的方法,希望对学习微信小程序开发的朋友有帮助!

微信小程序点击获取多个formId的方法
微信小程序获取多个formId的方法,解决小程序点击一次,提交多个表单问题,只要你点击登录按钮,就能提交一次表单,也能获取一次formId,但是想要实现点击一次提交多次,貌似还不行。
微信小程序获取多个formId的方法重点,讲一下遇到问题,和解决问题的过程。
推荐学习:navicat教程
需求:微信小程序点击一次,提交多个表单,其实是有业务需求的,这里不写太清楚,做到这一块的同学,自然懂
如同上面的几行代码,只要你点击登录按钮,就能提交一次表单,也能获取一次formId,但是想要实现点击一次提交多次,光靠复制这几行代码,貌似还不行,无论是缩小按钮,还是一些其他的奇葩方式,都不行。
这里要说的是一种点击穿透方式
我在里面写了一个view (button里面)
给你们看一下样式(样式很重要)
.btn{ width: 20rpx; height: 20rpx; margin: 0; padding: 0; border-radius: 0; position: fixed; background: rgba(0,155,0,0.5); top: 0; } button::after{ border:none; } .aa{ width: 200rpx; height: 200rpx; background: rgba(0,155,0,0.5); position:fixed; top: 0; }再看一下js,顺便说一下,模拟器上看不到实际的formId,用手机调试模式可以看到 formSubmit: function(e) { if (e.detail.formId != \'the formId is a mock one\') { this.setData({ formIdString: e.detail.formId + , + this.data.formIdString }) } console.log(this.data.formIdString) },
看到的是这样,当你点击绿色的任何区域都能点击到按钮,然后提交表单,

把整个的wxml代码复制一遍 放到view里面,看起来和之前差不多,其实是叠起来了

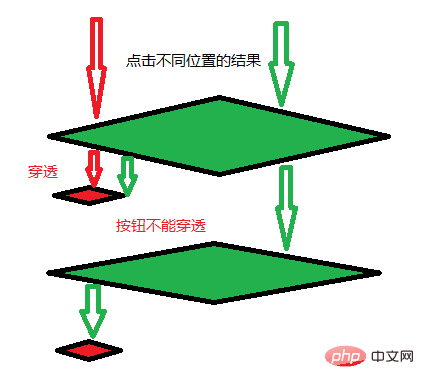
然而 实际操作的话,点击绿色部分,会提交两次,点击红色部分只会提交一次,这是为啥呢,先看图

要更多formId 那么就要更多的复制和粘贴,目前暂时还没有想到好的解决办法。
推荐学习:小程序开发
以上就是微信小程序点击获取多个formId的方法的详细内容,更多请关注24课堂在线网其它相关文章!






