
Web安全色对于大多数写程序的人来说都是毫无概念,当然,web safe color本身是一个历史遗留问题,今天已经没有太多讨论的必要。在这里介绍web安全色只是帮助还在Google “is web safe color still important”(Google搜索到的干货确实比百度强很多)的朋友了解什么是web安全色。216种web安全色已经成为历史。
web安全色干嘛用?
和安全相对的自然是不安全,当你在mac的word下洋洋洒洒写了几万字的论文,拿去复印店准备打印的时候发现TMD全乱码了,你就能深深体会web安全色的妙用。
所谓的web安全色是指在不同的平台下显示效果一致的颜色。比如在mac下本来显示深红色,但是在windows下可能被渲染成其他颜色。
简而言之,采用web安全色能够保证在不同平台上的效果与预期一致。
为什么为出现web安全色?
在256色计算机系统上总能避免抖动的颜色——《CSS权威指南》
显示器显示不同颜色的原理是对红绿蓝的不同组合,在CRT计算机显示器中,有三支分别发射红、绿、蓝三种三种光的”枪“,通过控制不同光束的强度,构成各种颜色。
说web安全色的产生前,先科普下颜色的表示:
颜色的表示方法有很多种,具体参加维基百科。
在此只说明16进制的表示方法,如果我们需要白色,通常的写法是#FFFFFF或者(#FFF),用两位16进制代表红(绿,蓝),转换成10进制就是(255,255,255)。
那为啥就是255?
计算机能表示多少颜色取决于采用多少位用于颜色的存储,如果使用24位,那就是我们常说的真彩色,一共可以有256*256*256种不同颜色。
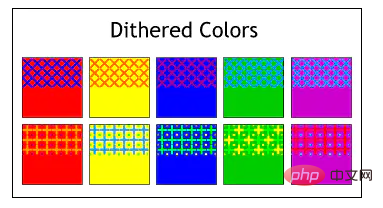
再说抖动Dithering
老式的计算机受显存大小的限制,一般只有4位~16位的空间存储颜色,所以最多只能显示256种颜色,为了显示更多的颜色,提出了抖动(dithering)的技术,抖动将不同的颜色交错起来才生新颜色的视觉效果,如下图:

但是不同平台的调色板不同,这导致采用抖动技术可能会产生不同的效果。
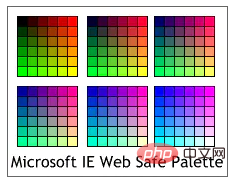
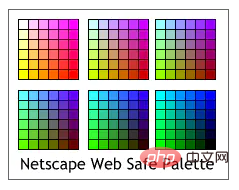
说到这,明白了吗,最基础的256中颜色其实都可以作为安全色,但是由于某些平台只支持216中颜色(这个有人解释下么),所以这216中颜色正式我们所说的安全色。
安全色都是RGB值51的倍数,所以说,rgb(0,204,153),rgb(255,0,102)都是安全色。
为什么是51的倍数,参看下图中不同平台下调色板的结构:


现在已经几乎没有还在用256色的电脑了,所以,去它的web safe color吧。
推荐教程:《CSS教程》
以上就是什么是Web安全色?的详细内容,更多请关注24课堂在线网其它相关文章!






