
html怎么设置背景图片全屏平铺?
1、新建一个html文档。

2、设置一下HTML的框架,然后把图片设置在同一个文件夹里面。


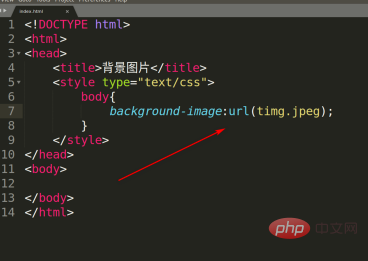
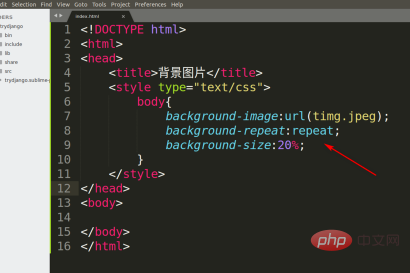
3、加入<style type="text/css"></style>,这样可以有样式设置。

4、因为背景设置在主体,所以还要定义为body{}。

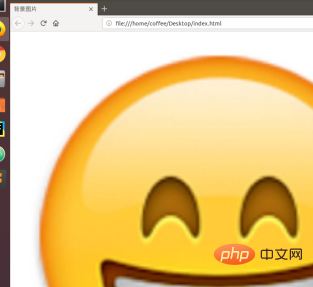
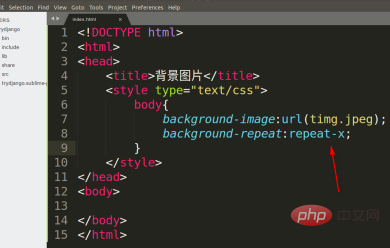
5、background-image:url(图片),这个是添加图片的意思。


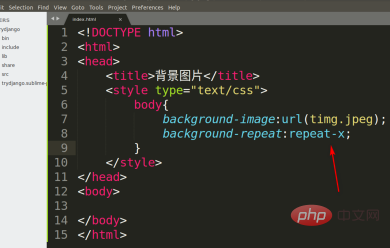
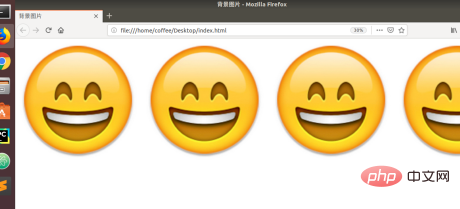
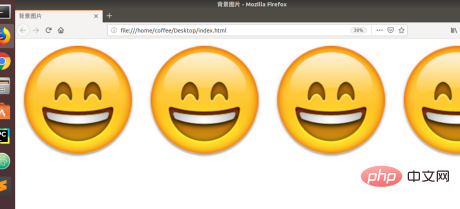
6、然后我们需要加入background-repeat:repeat-x;这个时候就会横向平铺。


7、background-repeat:no-repeat;这样就可以不重复平铺。


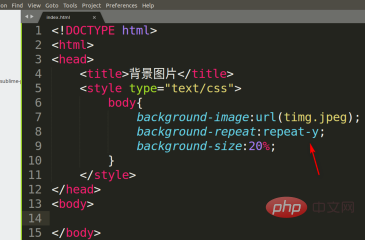
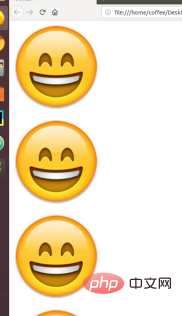
8、background-repeat:repeat-y;这个指令是纵向平铺。


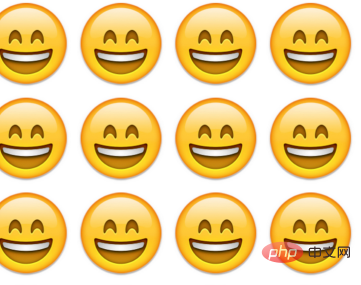
9、background-repeat:repeat;这样则是全屏平铺。


推荐教程: 《HTML教程》
以上就是html怎么设置背景图片全屏平铺?的详细内容,更多请关注24课堂在线网其它相关文章!






