
如果你想了解更多关于dedecms的知识,可以点击:DEDECMS教程
Dedecms 的首页样式文件一般在配套的模板文件里,默认模板的css样式在skin目录下css文件夹里的style.css文件里,其他模板css样式都是自定义的,需要具体分析。
一、dedecms 默认模板样式。
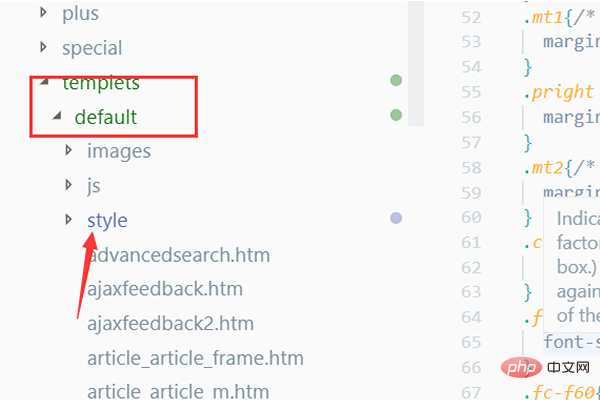
1、默认模板样式位置是固定的,直接用Vscode编辑器打开模板文件目录,定位到“default”文件夹下,就可以看见style文件夹,里面都是默认模板的样式。

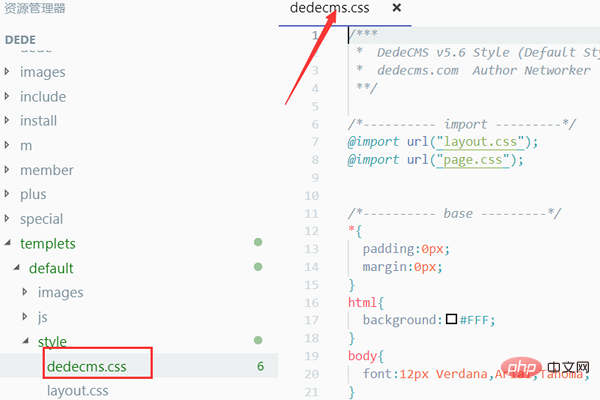
2、一般首页的样式都在“dedecms.css”文件里,打开修改即可。

二、查看自定义模板css样式。
自定义模板的css样式比较灵活,开发者可能会把样式文件放在任何一个目录下,此时就需要自己去分析模板。
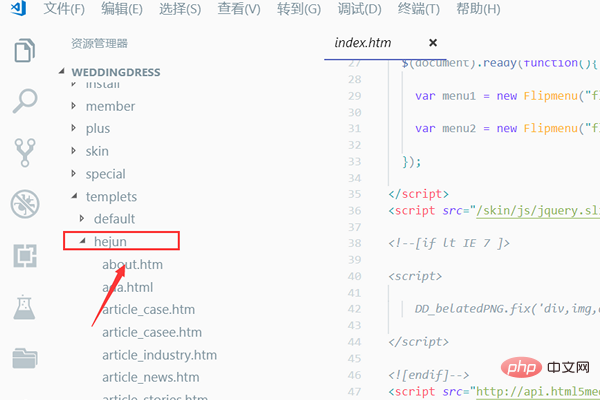
1、打开dedecms的目录,打开自定义模板文件夹。

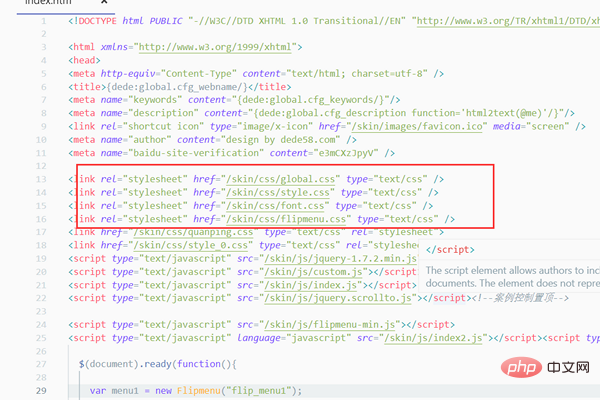
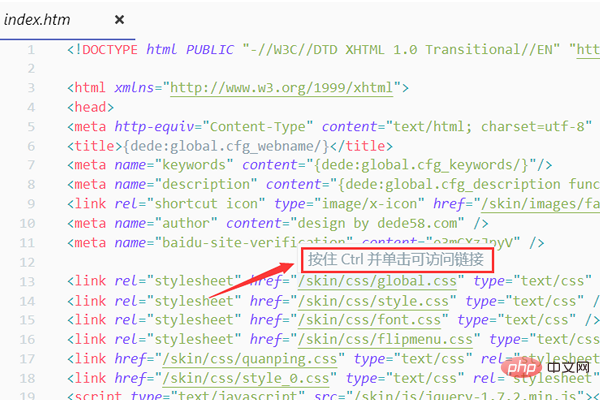
2、接着打开首页模板文件“index.htm”,可以看到,“<link>”标签里的 css文件路径,一般就是模板套用的css样式,只要打开它就可以修改了。

3、按下“crtl”键,此时编辑器页面会出现“按住Crtl并单击可访问连接的提示”。

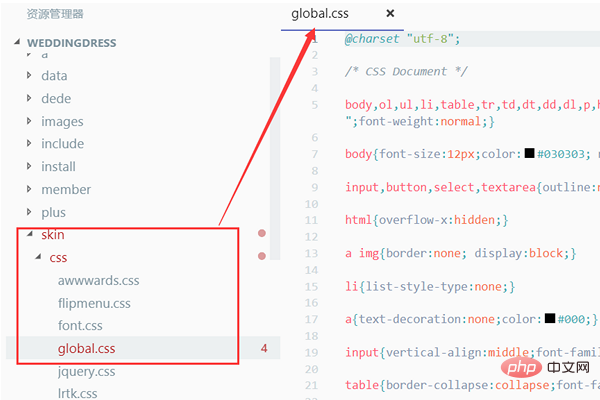
4、此时按住“crtl”鼠标左键单击link标签下的路径,Vscode就会自动定位到该文件的目录并打开改文件。

最后就可以修改样式了。
以上就是dedecms哪里改首页样式的详细内容,更多请关注24小时课堂在线其它相关文章!






