html5新增的元素标签有:“<article>”、“<aside>”、“<audio>”、“<bdi>”、“<canvas>”、“<dialog>”、“<mark>”、“<meter>”、“<nav>”、“<time>”、“<rt>”等。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html5新增的元素标签
| 标签 | 描述 |
|---|---|
| <article> | 定义一个文章区域 |
| <aside> | 定义页面的侧边栏内容 |
| <audio> | 定义音频内容 |
| <bdi> | 允许您设置一段文本,使其脱离其父元素的文本方向设置。 |
| <canvas> | 定义图形,比如图表和其他图像,标签只是图形容器,您必须使用脚本来绘制图形 |
| <command> | 定义命令按钮,比如单选按钮、复选框或按钮 |
| <datapst> | 定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。 |
| <details> | 用于描述文档或文档某个部分的细节 |
| <dialog> | 定义对话框,比如提示框 |
| <embed> | 定义嵌入的内容,比如插件。 |
| <figcaption> | 定义<figure> 元素的标题 |
| <figure> | 规定独立的流内容(图像、图表、照片、代码等等)。 |
| <footer> | 定义 section 或 document 的页脚。 |
| <header> | 定义了文档的头部区域 |
| <keygen> | 规定用于表单的密钥对生成器字段。 |
| <mark> | 定义带有记号的文本。请在需要突出显示文本时使用 <em> 标签。 |
| <meter> | 定义度量衡。仅用于已知最大和最小值的度量。 |
| <nav> | 定义导航链接的部分 |
| <output> | 定义不同类型的输出,比如脚本的输出。 |
| <progress> | 定义运行中的进度(进程)。 |
| <rp> | <rp> 标签在 ruby 注释中使用,以定义不支持 ruby 元素的浏览器所显示的内容。 |
| <rt> | <rt> 标签定义字符(中文注音或字符)的解释或发音。 |
| <ruby> | <ruby> 标签定义 ruby 注释(中文注音或字符)。 |
| <section> | <section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。 |
| <source> | <source> 标签为媒介元素(比如 <video> 和 <audio>)定义媒介资源。 |
| <summary> | <summary> 标签包含 details 元素的标题,”details” 元素用于描述有关文档或文档片段的详细信息。 |
| <time> | 定义日期或时间,或者两者。 |
| <template> | 定义日期或时间,或者两者。 |
| <track> | <track> 标签为诸如 video 元素之类的媒介规定外部文本轨道。 |
| <video> | <video> 标签定义视频,比如电影片段或其他视频流。 |
| <wbr> | 规定在文本中的何处适合添加换行符。 |
(1)定义导航链接<nav></nav>
它也是有意义的标签,并不是在某处加上这个标签就有了导航的样式了,这都是有意义的p而已,在头部header中加入菜单标签<nav>,nav标签可以和<ul><p>标签合用
html代码:
<header> <p>这是一个header部分</p> <nav> <!–导航链接标签–> <ul> <!–配合ul使用–> <p>首页</p> <p>关于</p> <p>产品</p> <p>联系</p> </ul> </nav></header>
css代码:
/*定义nav的高和颜色*/ nav{ height:30px; background-color:#F33; margin-top:100px;}/*正常设置p的样式*/p{ pst-style:none; float:left; width:100px; height:30px;}
这样就可以实现之前只用p进行的菜单布局了

(2)定义文章标签<article></article>
可以使用文章块标签进行写文章,这就使用这个标签进行写文章在section部分,可以和<h1><p>合用
html代码:
<article><!–文章块p–> <h2>文章标题</h2><!–标题–> <p>文章内容文章内容文章内容文章内容文章内容文章内容 <br> 文章内容文章内容文章内容文章内容文章内容文章内容<br> 文章内容文章内容文章内容</p></article>
css样式:
article{background-color:#F33;width:500px;text-apgn:center; /*水平居中*/ margin:0px auto;}
这样就可以写一篇文章了

(3)定义媒介内容的分组,以及它们的标题<figure>
A。这个标签可以和它的配套标签联合使用<figcaption>,不过<figcaption></figcaption>中间写标题
<figure> <figcaption>标题</figcaption><!–配套–> <p>标题内容</p></figure>

B。还可以和<dt><dd>联合使用,其中<dt></dt>是写标题,而<dd>写内容,显示的效果和配套使用的效果也有差异
<figure> <dt>标题1</dt> <dd>标题内容</dd></figure>
(4)定义对话框或窗口<dialog>
在这个标签中也是可以使用dd和dt标签,对话框中的标题和内容,对话框有个属性是open,这个标签的兼容性不是很好
<dialog open> <dt>1问题</dt> <dd>1答案</dd> <dt>2问题</dt> <dd>2答案</dd></dialog>

(5)定义命令的列表或菜单<menu>
A。这个标签可以和p合用
<menu> <p>定义列表</p> <p>定义列表</p> <p>定义列表</p></menu>

B。可以给右键单击中添加自己的内容(只有火狐浏览器可以兼容)
联合(定义用户可以从弹出菜单调用的命令/菜单项目)<menuitem>标签使用
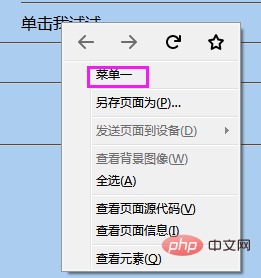
<menu type=”context” id=”cai”> <!–label是右键后显示的菜单项,oncpck是选中菜单后执行的代码–> <menuitem label=”菜单一” oncpck=”alert(‘这是菜单一’)” icon=”右键单击显示的图片”></menuitem> </menu>
<span contextmenu=”cai”>单击我试试</span>
右键单击后出现想要的菜单项

单击菜单项,弹出内容

(6)标题组<hgroup>
里面可以写一些标题的结合<h3>合用
<hgroup><!–标题组–> <h3>标题</h3> <h3>标题1</h3> <h3>标题2</h3> <h3>标题3</h3></hgroup>

(7)定义小号文本<small>
这个标签和其他的加粗什么的标签其实是差不多的
<small>法律条文</small><small>联系我们</small><small>客户意见</small>

(8)定义元素的细节<details>
里面的内容可以配合标题和内容标签来使用
<details> <dt>问题</dt> <dd>解答</dd> <dt>问题</dt> <dd>解答</dd> <dt>问题</dt> <dd>解答</dd></details>
点击详细信息就可以看到标题和内容了

(9)定义 ruby 注释<ruby>
碰到不认识的字了可以使用这个进行注释拼音,但是有的兼容性不是很好,到时候可以进行修改
<ruby>夼<rp>(</rp><rt>kuang</rt><rp>)</rp></ruby><!–<rp>是能够兼容的时候让括号不可见,不能兼容的时候让括号可见,rt是进行这是的内容–>
(10)定义预定义范围内的度量<meter>
有几个属性值,min=”” max=”” value=”” low=”” high=””,其中low和high是范围,当value范围超了话就会显示不同的效果
<meter min=”0″ max=”10″ value=”4″ low=”2″ high=”7″>

value值超出了范围后
<meter min=”0″ max=”10″ value=”8″ low=”2″ high=”7″>

(11)进度条的标签<progress>
<progress id=”jindu” max=”100″ value=”0″></progress>进度条
最大值就是进度条的长度就行,value值就是显示的进度,用它可以进行动态的进度条
<progress id=”jindu” max=”100″ value=”0″></progress>进度条<script> var pro = document.getElementById(“jindu”); setInterval(function(){ pro.value+=1;},1000); //间隔1秒它的值加1</script>
这样进度条就可以完成了,是不是比只用js写的好多了,不同的浏览器表现形式还不一样

相关推荐:《html视频教程》
以上就是html5新增了哪些元素标签的详细内容,更多请关注24小时课堂在线其它相关文章!






