在css中,repeat的意思是“重复”,repeat属性值与“background-repeat”属性配合使用时,可以设置元素的背景图像将在垂直方向和水平方向重复,语法为“元素{background-repeat:repeat;}”。

本文操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css中repeat是什么意思
在css中,repeat的意思是“重复”。
background-repeat 属性设置是否及如何重复背景图像。
默认地,背景图像在水平和垂直方向上重复。
background-repeat 属性定义了图像的平铺模式。
从原图像开始重复,原图像由 background-image 定义,并根据 background-position 的值放置。
语法如下:
background-repeat:value;
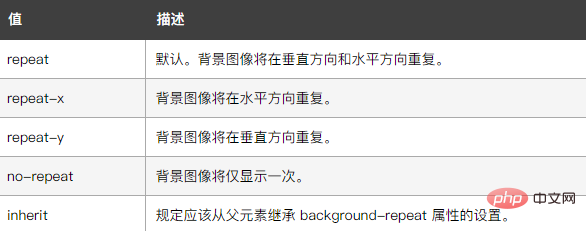
其中属性值如下:

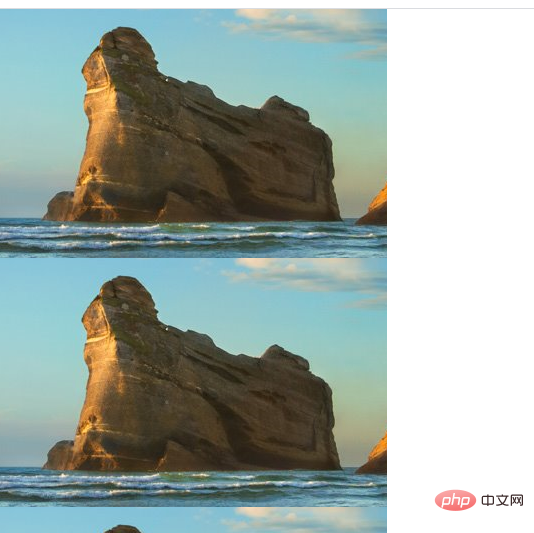
示例如下:
<html><head><style type=”text/css”>body{ background-image: url(1118.02.png);background-repeat: repeat-y}</style></head><body></body></html>
输出结果:

(学习视频分享:css视频教程)
以上就是css中repeat是什么意思的详细内容,更多请关注24小时课堂在线其它相关文章!






