判断方法:1、用“输入控件对象.value”语句获取用户输入的数据;2、用“var re = /^[0-9]+.?[0-9]*/;”语句定义正则表达式对象;3、用“re.test(输入数据)”语句通过正则表达式判断输入数据是否为数值类型。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript判断控件中输入的数据为数值类型
首先需要使用value属性获取输入控件的值;
然后利用正则表达式和test()函数来判断控件中输入的数据为数值类型。
实现代码:
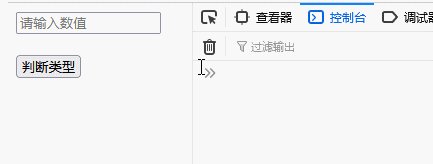
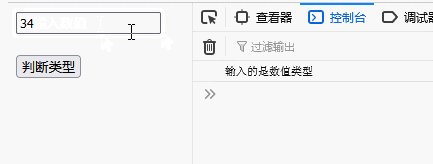
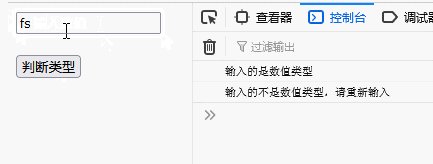
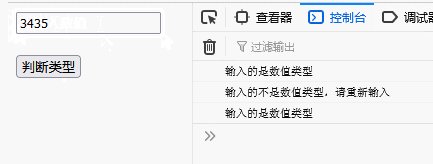
<input id=”num” placeholder=”请输入数值” /><br><br><button id=”btn”>判断类型</button><script>function my(id) {return document.getElementById(id);}my(“btn”).oncpck = function() {var val = my(“num”).value;var re = /^[0-9]+.?[0-9]*/;//判断字符串是否为数字//判断正整数/[1−9]+[0−9]∗]∗/if (re.test(val)) {console.log(“输入的是数值类型”);} else {console.log(“输入的不是数值类型,请重新输入”);}}</script>

【相关推荐:javascript学习教程】
以上就是javascript如何判断控件中输入的数据为数值类型的详细内容,更多请关注24小时课堂在线其它相关文章!






