方法:1、利用“.class”选择器给指定的一行元素设置样式;2、给按钮绑定点击事件并指定处理函数;3、在函数中利用removeClass()方法去除指定行元素的类即可去除一行样式,语法为“元素对象.removeClass(“指定类”)”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery怎样点击按钮去掉一行样式
可以利用.class选择器给指定的元素设置样式。
这样就可以一次性去除元素的样式,使用css方法也能够去除样式,但是不能直接全部去除,因此使用了removeClass方法。
removeClass() 方法从被选元素移除一个或多个类。
示例如下:
<html><head><meta charset=”utf-8″><title>123</title><script src=”https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js”></script><script>$(document).ready(function(){$(“button”).cpck(function(){$(“p”).removeClass(“intro”);});});</script><style type=”text/css”>.intro{font-size:120%;color:red;}</style></head><body><h1>这是一个标题</h1><p class=”intro”>这是一行段落。</p><p >这是另一行段落。</p><button>移除指定一行的样式</button></body></html>
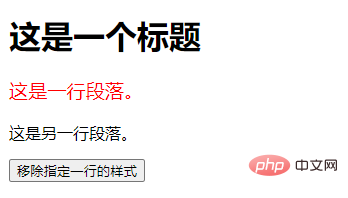
输出结果:

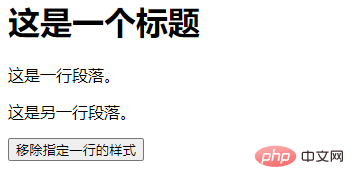
点击按钮后:

相关视频教程推荐:jQuery视频教程
以上就是jquery怎样点击按钮去掉一行样式的详细内容,更多请关注24小时课堂在线其它相关文章!






