方法:1、利用toString()方法,该方法能够将数组转换成一个字符串,语法为“数组元素.toString()”;2、利用join()方法,该方法能够将数组元素连接起来以构建一个字符串,语法为“数组元素.join(分隔符)”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery怎样设置数组转字符串
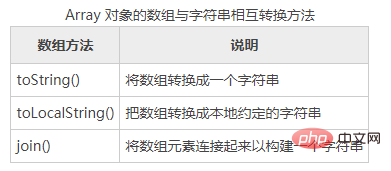
jquery允许数组与字符串之间相互转换。其中 Array 方法对象定义了 3 个方法,可以把数组转换为字符串,如表所示。

示例1
下面使用 toString() 方法读取数组的值。
数组中 toString() 方法能够把每个元素转换为字符串,然后以逗号连接输出显示。
var a = [1,2,3,4,5,6,7,8,9,0]; //定义数组var s = a.toString(); //把数组转换为字符串console.log(s); //返回字符串“1,2,3,4,5,6,7,8,9,0”console.log(typeof s); //返回字符串string,说明是字符串类型
当数组用于字符串环境中时,JavaScript 会自动调用 toString() 方法将数组转换成字符串。在某些情况下,需要明确调用这个方法。
var a = [1,2,3,4,5,6,7,8,9,0]; //定义数组var b = [1,2,3,4,5,6,7,8,9,0]; //定义数组var s = a + b; //数组连接操作console.log(s); //返回“1,2,3,4,5,6,7,8,9,01,2,3,4,5,6,7,8,9,0”console.log(typeof s); //返回字符串string,说明是字符串类型
toString() 在把数组转换成字符串时,首先要将数组的每个元素都转换为字符串。当每个元素都被转换为字符串时,才使用逗号进行分隔,以列表的形式输出这些字符串。
var a = [1,[2,3],[4,5]],[6,[7,[8,9],0]]]; //定义多维数组var s = a.toString(); //把数组转换为字符串console.log(S); //返回字符串“1,2,3,4,5,6,7,8,9,0”
其中数组 a 是一个多维数组,JavaScript 会以迭代的方式调用 toString() 方法把所有数组都转换为字符串。
示例2
下面使用 toLocalString() 方法读取数组的值。
toLocalString() 方法与 toString() 方法用法基本相同,主要区别在于 toLocalString() 方法能够使用用户所在地区特定的分隔符把生成的字符串连接起来,形成一个字符串。
var a = [1,2,3,4,5]; //定义数组var s = a.toLocalString(); //把数组转换为本地字符串console.log(s); //返回字符串“1,2,3,4,5,6,7,8,9,0”
在上面示例中,toLocalString() 方法根据中国的使用习惯,先把数字转换为浮点数之后再执行字符串转换操作。
示例3
下面使用 join() 方法可以把数组转换为字符串。
join() 方法可以把数组转换为字符串,不过它可以指定分隔符。在调用 join() 方法时,可以传递一个参数作为分隔符来连接每个元素。如果省略参数,默认使用逗号作为分隔符,这时与 toString() 方法转换操作效果相同。
var a = [1,2,3,4,5]; //定义数组var s = a.join(“==”); //指定分隔符console.log(s); //返回字符串“1==2==3==4==5”
示例4
下面使用 sppt() 方法把字符串转换为数组。
sppt() 方法是 String 对象方法,与 join() 方法操作正好相反。该方法可以指定两个参数,第 1 个参数为分隔符,指定从哪儿进行分隔的标记;第 2 个参数指定要返回数组的长度。
var s = “1==2== 3==4 ==5”;var a = s.sppt(“==”);console.log(a);console.log(a.constructor == Array);
相关视频教程推荐:jQuery视频教程
以上就是jquery怎样设置数组转字符串的详细内容,更多请关注24小时课堂在线其它相关文章!






