在html5中,p标签用于定义列表的列表项,该标签与ul标签和ol标签配合使用时,可以用于定义无序列表和有序列表,语法为“<ol><p>有序列表</p></ol>”和“<ul><p>有序列表</p></ul>”。

本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
html5中p标记的用法是什么
<p> 标签定义列表项,有序列表和无序列表中都使用 <p> 标签。
HTML 4.01 与 HTML 5 之间的差异
在 HTML 4.01 中, 不赞成使用 “type” 和 “value” 属性。
在 HTML 5 中,不再支持 “type” 属性。
在 HTML 5 中, 并没有不赞成使用 “value” 属性,但是仅能够与 <ol> 元素一起使用。
示例如下:
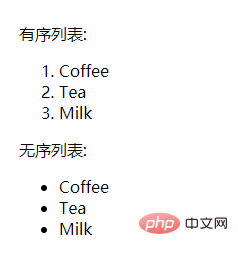
<html><head> <meta charset=”utf-8″> <title>123</title> </head><body><p>有序列表:</p><ol> <p>Coffee</p> <p>Tea</p> <p>Milk</p></ol><p>无序列表:</p><ul> <p>Coffee</p> <p>Tea</p> <p>Milk</p></ul></body></html>
输出结果:

以上就是html5中p标签的用法是什么的详细内容,更多请关注24小时课堂在线其它相关文章!






