方法:1、给按钮绑定cpck点击事件,并指定事件处理函数;2、在函数中利用“document.getElementById(“元素”)”语句获取指定文本元素对象;3、利用“元素对象.innerHTML=’文本’”语句切换文本即可。

本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
html5怎样实现点击切换文本
可以先给按钮元素绑定点击事件,并指定事件处理函数。
在事件处理函数中,找到文本元素对象,利用innerHTML属性设置切换后的文本即可。
示例如下:
<!DOCTYPE html><html lang=”en”><head> <meta charset=”UTF-8″> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> <meta http-equiv=”X-UA-Compatible” content=”ie=edge”> <title>Document</title></head><body> <p id=”test”>点击切换文本</p> <button oncpck=”editinput()”>切换</button> <script> function editinput() { document.getElementById(“test”).innerHTML=’切换了’; } </script></body></html>
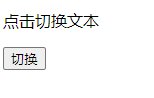
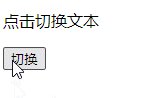
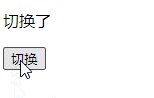
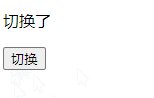
输出结果:

以上就是html5怎样实现点击切换文本的详细内容,更多请关注24小时课堂在线其它相关文章!






