
table模块是layui的又一走心之作,在 layui 2.0 的版本中全新推出,是 layui 最核心的组成之一。它用于对表格进行一些列功能和动态化数据操作,涵盖了日常业务所涉及的几乎全部需求。推荐:layui使用教程
支持固定表头、固定行、固定列左/列右,支持拖拽改变列宽度,支持排序,支持多级表头,支持单元格的自定义模板,支持对表格重载(比如搜索、条件筛选等),支持复选框,支持分页,支持单元格编辑等等一些列功能。
HTML:
<div class="row" id="divParams"> <div class="panel col-md-12"> <br /> <div class="demoTable"> 关键字: <div class="layui-inline"> <input name="id" class="layui-input" id="keyword" placeholder="请输入查询关键字"> </div> 时间段: <div class="layui-inline"> <input class="layui-input" id="timearea" placeholder="请选择查询时间段" type="text"> </div> <button class="layui-btn" data-type="reload" οnclick="initTable();">搜索</button> </div> <table class="layui-table" id="demo" lay-filter="demo"></table> </div> </div> <script id="dateTpl" type="text/html"> {{# var fn = function(){ return moment(d.ApplyDate).format("YYYY-MM-DD"); }; if(true){ }} {{ fn() }} {{# } }} </script> <script type="text/html" id="barDemo"> <a class="layui-btn layui-btn-mini" lay-event="detail"> 查看</a> <a class="layui-btn layui-btn-mini" lay-event="edit"> 编辑</a> <a class="layui-btn layui-btn-danger layui-btn-mini" lay-event="del"> 删除</a> </script>
JavaScript:
<script> $(document).ready(function () { initTable(); }); layui.use('laydate', function () { var laydate = layui.laydate; //时间选择器 laydate.render({ elem: '#timearea' , range: true }); }); function initTable() { var timeArea = $("#timearea").val(); var startTime = ""; var endTime = ""; if (timeArea) { startTime = timeArea.split(" - ")[0];//开始时间 endTime = timeArea.split(" - ")[1];//结束时间 } layui.use('table', function () { var table = layui.table; //执行渲染 table.render({ id: 'demo', elem: '#demo' //指定原始表格元素选择器(推荐id选择器) , height: 315 //容器高度 , cols: [[{ checkbox: true } , { field: 'DepartmentName', title: '单位名称', width: 180, sort: true } , { field: 'ISName', title: '信息系统名称', width: 200, sort: true } , { field: 'CloudType', title: '上云类别', width: 130, sort: true } , { field: 'ContactPerson', title: '联络人', width: 130, sort: true } , { field: 'ContactPhoneNumber', title: '联络人手机', width: 130 } , { field: 'ApplyDate', title: '申请日期', width: 150, sort: true, templet: '#dateTpl' } , { field: 'CloudState', title: '操作', width: 160, fixed: 'right', toolbar: '#barDemo' } ]], url: '/Order/GetTableData/', where: { KeyWords: $("#keyword").val(), StartTime: startTime, EndTime: endTime }, method: 'post', limits: [10, 20, 30, 50, 100] , limit: 10, //默认采用10 loading: true, page: true }); //监听工具条 table.on('tool(demo)', function (obj) { var data = obj.data; if (obj.event === 'detail') { layer.msg('ID:' + data.applyid + ' 的查看操作'); } else if (obj.event === 'del') { layer.confirm('真的删除行么', function (index) { obj.del(); layer.close(index); }); } else if (obj.event === 'edit') { layer.alert('编辑行:<br>' + JSON.stringify(data)) } }); }); } </script>
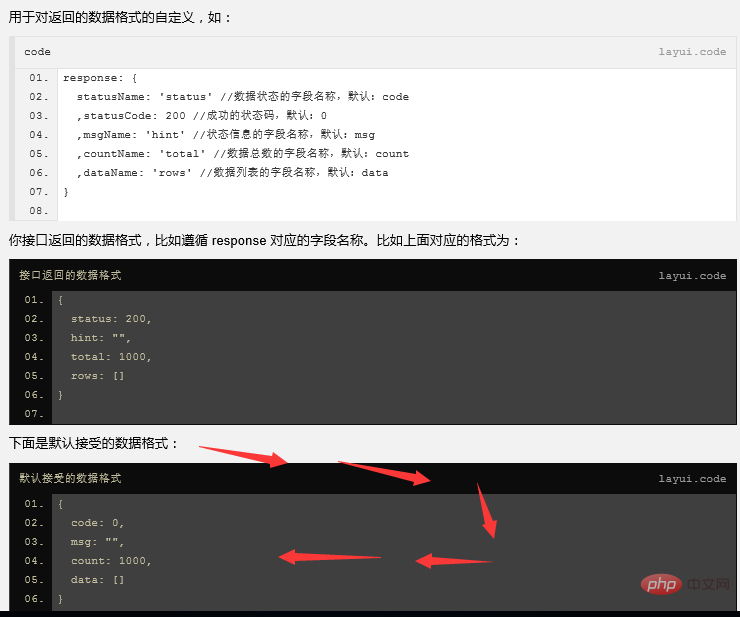
我们先看看api中描述的异步请求数据需要的参数:

默认传递的是page和limit ,可根据需要修改参数名,两个参数分别为是我们传统的页码和页面大小。
where 是其他附加参数,根据前台页面的需要与否来选择是否传值。
在这里我修改了一下默认值(在table.js文件中),将原有的page和limit修改为Start和Length:
以下为后台Action 逻辑:
public ActionResult GetTableData(string Start, string Length, string KeyWords, string StartTime,string EndTime) { if (string.IsNullOrWhiteSpace(Start) || string.IsNullOrWhiteSpace(Length)) { return Json(new { Success = false, Message = "" }, JsonRequestBehavior.AllowGet); } var demoList = orderdal.getDemoData(Start, Length, KeyWords, StartTime, EndTime); return Json(demoList, JsonRequestBehavior.AllowGet); }
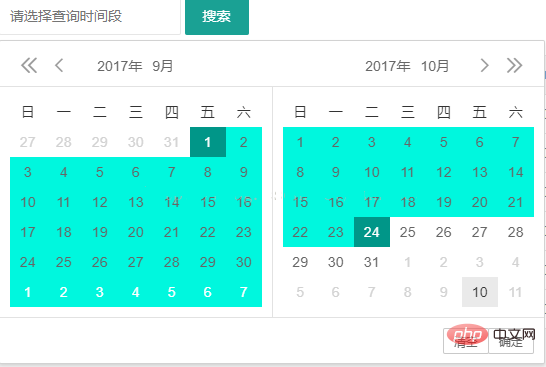
这里我们除了默认的两个参数以外还附加了三个参数,与前台搜索框对应,时间段比较特殊,是layui自带的时间框,如下图:

在前台打印出来我们可以看到是这样的格式:

所以需要转换一下以便于后台筛选:

然后贴一下返回数据格式的代码:
public LayTableResult<V_MoveUnionDeployCloudBase> getDemoData(string Start, string Length, string KeyWords, string StartTime, string EndTime) { ....==. LayTableResult<V_MoveUnionDeployCloudBase> result = new LayTableResult<V_MoveUnionDeployCloudBase>() { code = seleResult.Any() ? 0 : 1, count = resultCount,//总条数 data = seleResult, msg = "" }; return result; }
这边这个LayTableResult是根据页面需要来自己定义的一个类,如下(T为自己要返回的表):
public class LayTableResult<T> { public int code { get; set; } public string msg { get; set; } public int count { get; set; } public List<T> data { get; set; } }

至此,所有的逻辑都写完了,需要强调的一点是,当你进行条件筛选的时候应该给搜索按钮加个属性,如下:

然后操作列是在外部绑定的html:

如果需要自定义列,使用LayUI框架自带的模板语法,下图是对申请日期列进行一个时间的格式转换:

效果图:

以上就是layui中创建table的方法的详细内容,更多请关注24课堂在线网其它相关文章!






