layui框架是一款采用自身模块规范编写的前端UI框架,遵循原生HTML/CSS/JS的书写与组织形式,本文我们就来看一下layui框架中关于弹出层关闭和刷新的问题。

描述:
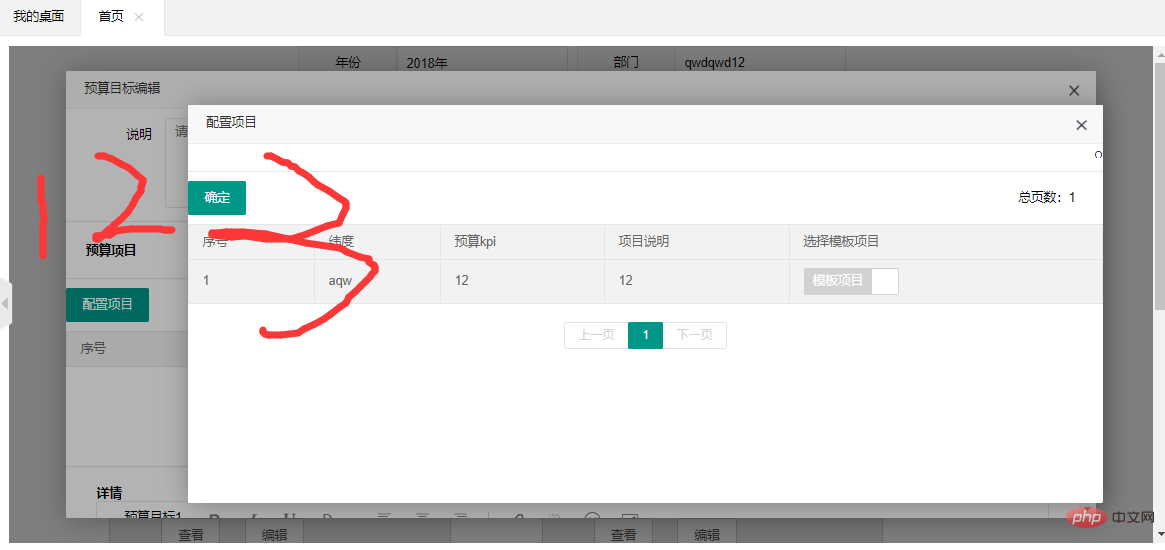
主页面,弹出第一个弹框,第一个弹框中在弹出第二个弹框,如图:

1是主页面,2是子弹窗,3是孙弹窗
功能一:好了,第一个我要实现的功能是点击弹窗3的确定之后关闭弹窗3
上js代码,先贴出如何在主页面1中弹出弹窗2的代码:
//弹窗2(代码写在主页面1)function edit() {var index = layer.open({//占坑!!! type : 2, title : "预算目标编辑", content : "/xx/xx/xx/edit?year=" + year + "&departmentCode=" + departmentCode, area : [ "90%", "90%" ], });}
接着贴出如何在弹窗2中弹出弹窗3的:
//弹窗3(js代码写在弹窗2中)function configuration(){ parent.layer.open({//占坑! type: 2, title: "配置项目", content: "/xx/xx/xx/xx?budgetMainCode="+budgetMainCode, area: ["80%", "80%"], end: function () {//点睛之笔,此端代码便是精髓之处,layui监听到弹窗3的销毁之后回调了一个end函数,通过这个end函数我们就能刷新弹窗2的数据 refreshTable()//就比如这refreshTable()是弹窗2里面的用于拼接数据列表的函数} }); }
//确定(代码写在弹窗3中)//弹窗3中的js代码,就是最上面那个图中的确定按钮的函数function comfirm(){ //获取checkbox[name='check']的值 var arr = new Array(); $("input:checkbox[name='check']:checked").each(function(i){ arr[i] = $(this).val(); }); $.ajax({ type: "post", dataType: 'json', url: "/xx/xx/xx/checkChoise?budgetMainCode="+budgetMainCode, contentType: 'application/json', data: JSON.stringify(arr), success: function (result) {//点击确定按钮之后,后台业务代码出来成功之后的回调 if (result.status == 0) { parent.layer.close(parent.layer.index);//根据前面怎么弹出弹窗来选择索引去关闭弹窗,比如前面弹窗3是通过parent.layer.open弹出来的, 那么我就获取它的索引,并将它关闭,占坑!!! } if (result.message != null) { layer.msg(result.message) } }, error: function (XMLHttpRequest, textStatus, errorThrown) { layer.msg('{"status":"' + XMLHttpRequest.status + '","readyState":"' + XMLHttpRequest.readyState + '","textStatus":"' + textStatus + '","errorThrown":"' + errorThrown + '"}') } })}
功能二:
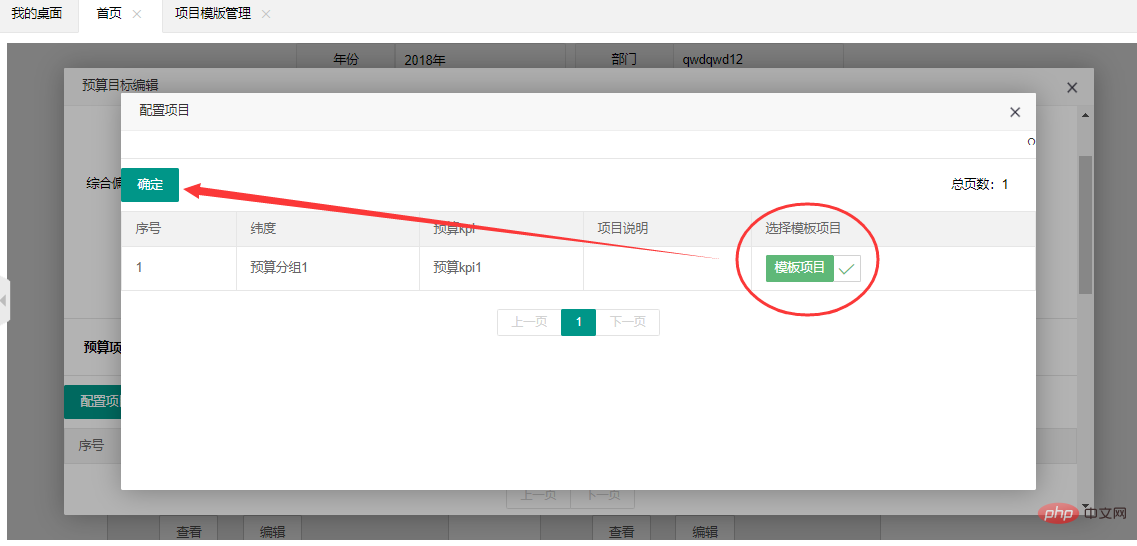
需求是点击弹窗3的某一条数据的“项目模板”然后选好该条模板在后台把这条模板插入到另外一个表里面
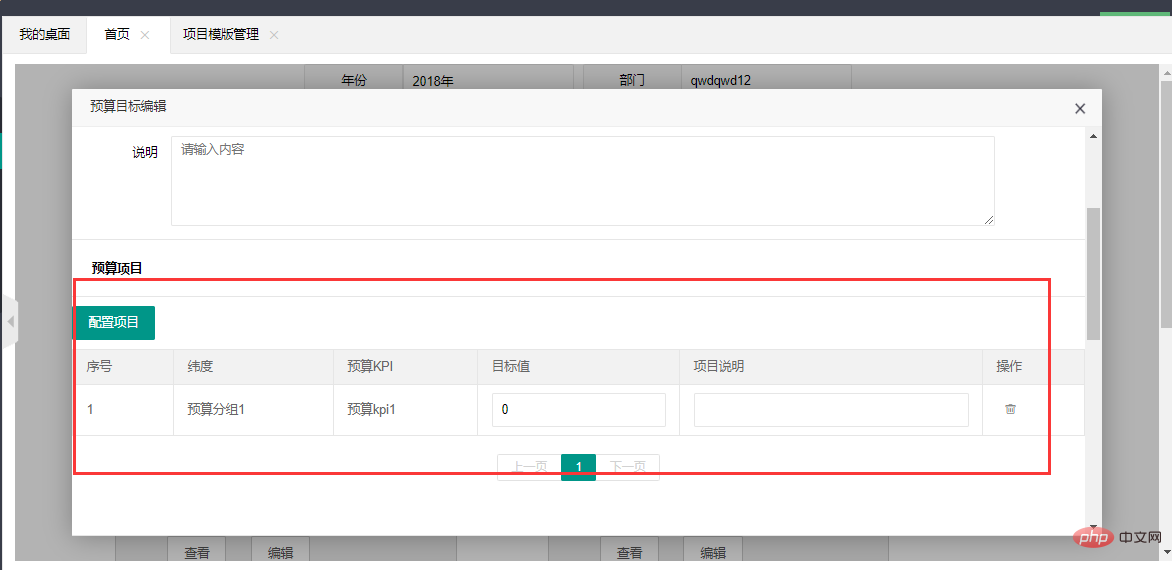
,这里面的另外一个表指的是弹窗2中的一个数据表格。弹窗2的数据表格在弹窗3关闭的瞬间然后插入一条新的数据,此时弹窗2的那个数据表格肯定要立马刷新
//弹窗3(js代码写在弹窗2中)function configuration(){ parent.layer.open({//占坑! type: 2, title: "配置项目", content: "/xx/xx/xx/xx?budgetMainCode="+budgetMainCode, area: ["80%", "80%"], end: function () {//点睛之笔,此端代码便是精髓之处,layui监听到弹窗3的销毁(窗口关闭)之后回调了一个end函数,通过这个end函数我们就能刷新弹窗2的数据 refreshTable()//就比如这refreshTable()是弹窗2里面的用于拼接数据列表的函数} }); }
如图弹窗2:
 确定之后选择了这条模板数据,同时关闭弹窗3,效果如图:
确定之后选择了这条模板数据,同时关闭弹窗3,效果如图:
 更多layui框架知识请关注layui框架。
更多layui框架知识请关注layui框架。
以上就是layui之弹出层关闭和刷新问题的详细内容,更多请关注24课堂在线网其它相关文章!






