
现在国内的模板,也就layui一家独大了,其中的数据表格功能强大,但我不会用python或者django拼接json,输出发送给数据表格,那只好用笨办法,循环遍历吧。
数据表格中保留id列,是为了编辑修改的时候获取改行数据的id值,但又不需要展示出来,所以需要隐藏。
id列的代码是:
, cols: [[ //标题栏 {field: 'data_id', title: 'ID', width: 50,style:'display:none;'}
这个代码就可以把下面的id列的值隐藏起来,但标题栏的id还在,那么,问题来了,就用强大的jquery解决呗。
$('table.layui-table thead tr th:eq(0)').addClass('layui-hide');
当有多个表格的时候,发现上面的代码只能把第一个表的第一列标题栏给隐藏起来,如果一个页面有多个表格需要用:
$('table.layui-table thead tr th:nth-child(1)').addClass('layui-hide');
还有问题,如果表格中有选择框,默认会占据表格第一列,这个时候,上面的代码就出错了。只能推到,使用第一个代码,一个一个的选择。注意,layui的数据表格,自动会生成5个表格:

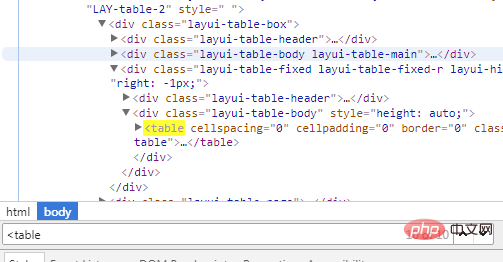
我当前页面只有两个表格,一个常规,一个有选择框,搜索发现里面竟然有10个 <table 开头,所以隐藏列只能:
$('table:eq(1).layui-table thead tr th:eq(0)').addClass('layui-hide');$('table:eq(6).layui-table thead tr th:eq(1)').addClass('layui-hide');
更多layui知识请关注layui使用教程栏目。
以上就是layui中table数据表格隐藏列的方法介绍的详细内容,更多请关注24课堂在线网其它相关文章!






