
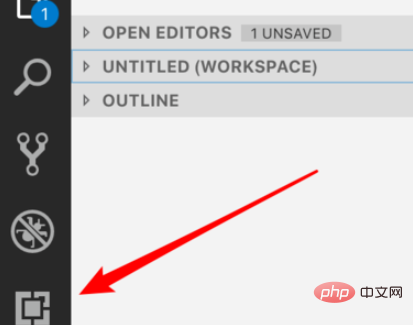
打开vscode后,点击左边的这个扩展图标

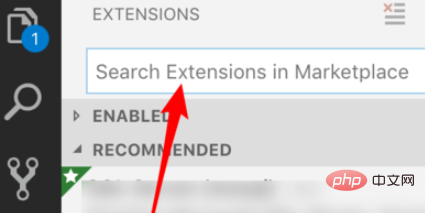
打开后,在上面输入框里输入要搜索的扩展

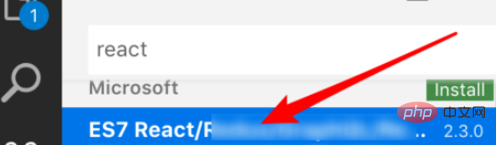
比如我们要安装一个react代码支持的高亮显示,我们可以输入react关键字来搜索,可以看到很多相关的插件的。点击打开其中一个

然后点击右边的这里的install按钮来进行安装。

安装上后,我们打开react相关的代码,就会有高亮显示的了

vscode支持很多的语言,对应的也有很多的插件可以下载安装的,比如php,sql等,都可以通过下载安装插件来高亮代码的。

相关文章教程推荐:vscode教程
以上就是vscode如何设置代码高亮的详细内容,更多请关注24课堂在线网其它相关文章!






