
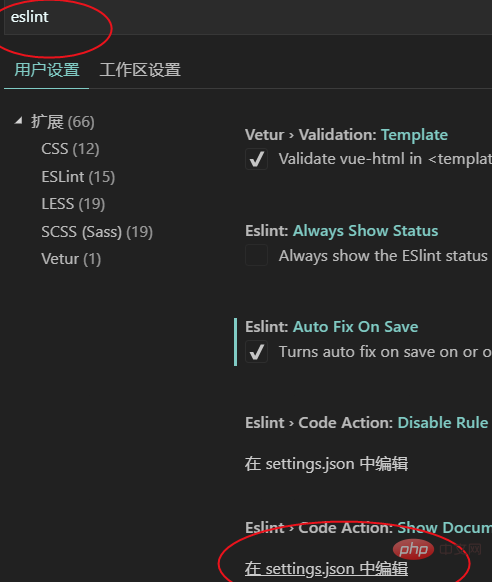
1、vsCode打开“设置”,选择"settings.json"

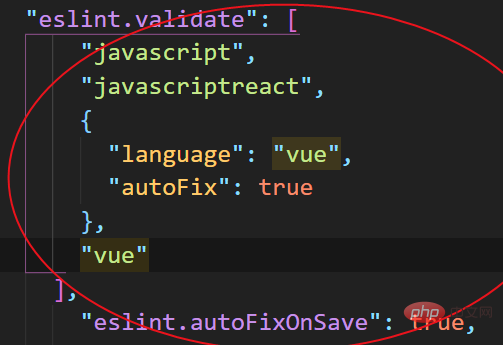
2、输入一段脚本
"eslint.validate": [ "javascript", "javascriptreact", { "language": "vue", "autoFix": true }, "vue" ], "eslint.autoFixOnSave": true

3、之后重启一下vsCode,vue的检查就生效了。
相关文章教程推荐:vscode教程
以上就是vscode中eslint插件不起作用的详细内容,更多请关注24课堂在线网其它相关文章!






