
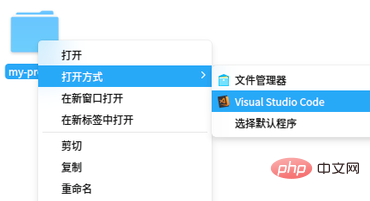
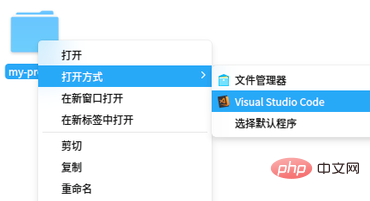
第一步:用编辑器打开项目主目录;

第二步:键盘 ctrl + ~ ,打开终端;
(相关教程推荐:vscode教程)
第三步:运行命令 npm run dev,注意此时目录为当前项目的主目录;
第四步:浏览器打开 http://127.0.0.1:8080/ 就可以了。
更多编程相关内容,请关注24课堂在线网编程入门栏目!
以上就是vscode怎么运行vue代码的详细内容,更多请关注24课堂在线网其它相关文章!
第一步:用编辑器打开项目主目录; 第二步:键盘 ctrl + ~ ,打开终端; (相关教程推荐:vscode教程) 第三步:运行命令 npm run dev,注意此时目录为当前项目…

第一步:用编辑器打开项目主目录;

第二步:键盘 ctrl + ~ ,打开终端;
(相关教程推荐:vscode教程)
第三步:运行命令 npm run dev,注意此时目录为当前项目的主目录;
第四步:浏览器打开 http://127.0.0.1:8080/ 就可以了。
更多编程相关内容,请关注24课堂在线网编程入门栏目!
以上就是vscode怎么运行vue代码的详细内容,更多请关注24课堂在线网其它相关文章!