
用vscode将less编译成wxss的方法:
第一步, 从vscode商店中下载Easy LESS插件。

第二步,配置settings.json文件 (文件 – 首选项 – 设置 – 搜索设置settings.json)
加入如下代码:
"less.compile": { "outExt": ".wxss" }
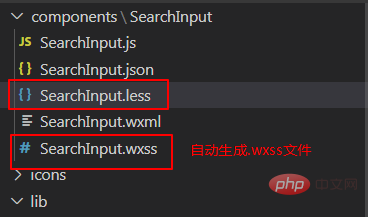
这时候如果在less文件中写代码,保存后会自动生成一个.WXSS的文件

推荐学习:vscode教程
以上就是如何用vscode将less编译成wxss的详细内容,更多请关注24课堂在线网其它相关文章!






