
小程序不支持table标签怎么办
小程序不支持table标签,但是可以使用css的display: table;来实现表格样式。
推荐学习:小程序开发
具体实现如下:
1、通过设置js里面的数组对象格式模拟动态后台获取的数据,然后将数组对象内容以三个元素为一组组成数组对象格式再合并成一个新的数组对象格式,之所以这样做就是为了,一行有三个单元格设计的:
Page({ data: { tableData: [{ //模拟动态获取到的后台数据:数组对象格式 id: 0, name: 'table-th-cell' }, { id: 1, name: 'table-th-cell' }, { id: 2, name: 'table-th-cell' }, { id: 3, name: 'table-tr-cell' }, { id: 4, name: 'table-tr-cell' }, { id: 5, name: 'table-tr-cell' }, { id: 6, name: 'table-tr-cell' }, { id: 7, name: 'table-tr-cell' }, { id: 8, name: 'table-tr-cell' }, ], threeArray: '', //模拟将后台获取到的数组对象数据按照一行3个的单元数据的格式切割成新的数组对象(简单的说:比如获取到数组是9个元素,切分成,3个元素一组的子数组) }, onLoad: function() { let that = this; let threeArray = []; // 使用for循环将原数据切分成新的数组 for (let i = 0, len = that.data.tableData.length; i < len; i += 3) { threeArray.push(that.data.tableData.slice(i, i + 3)); } console.log(threeArray); that.setData({ threeArray: threeArray }) },})
2、设置wxml:
<view class="table"> <block wx:for='{{threeArray}}' wx:key='*this' wx:for-item='oneArray'><!-- 注意嵌套的数组对象 --> <view class="table-tr" wx:if='{{index<1}}'> <block wx:for='{{oneArray}}' wx:key='id'> <view class="table-th">{{item.name}}</view> </block> </view> <view class="table-tr" wx:else> <block wx:for='{{oneArray}}' wx:key='id'> <view class="table-td">{{item.name}}</view> </block> </view> </block></view>
3、设置wxss:
.table { display: table; width: 100%; /* border-collapse 属性设置表格的边框是否被合并为一个单一的边框,解决相邻单元格边框未合并导致有些边框变粗的视觉效果 */ border-collapse: collapse; overflow-x: hidden;}.table-tr { display: table-row; width: 100%; height: 200rpx;}.table-th { display: table-cell; font-weight: bold; border: 1px solid black; text-align: center; vertical-align: middle; background-color: #ccc;}.table-td { display: table-cell; border: 1px solid black; text-align: center; vertical-align: middle;}
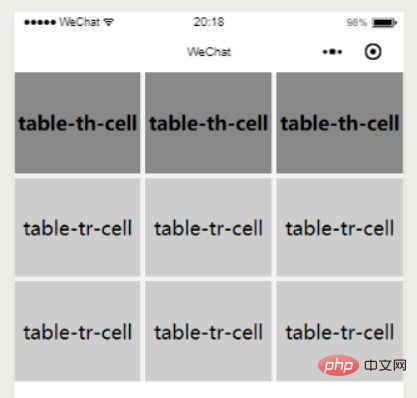
效果如下:

以上就是小程序不支持table标签怎么办的详细内容,更多请关注24课堂在线网其它相关文章!






