
首先我们来介绍以下两个属性:
1、text-align是设置元素中文字的水平对齐方式。
它的作用对象是文本,控制文本,对块状元素等不起效果,只能让块元素里的内容(例如p标签内的文字:让文字在p标签内居中)相对块元素居中。
2、vertical-align是设置元素的垂直对齐方式。
它的作用对象是元素;它只能作用于内联或内联块元素。该属性相对基线去进行对齐的,介绍一下基线。
如何设置一个元素在父元素中水平垂直居中显示呢?
1、给它的父元素写text-align属性;
2、要居中的元素将其类型转为inline-block;
3、要居中的元素加vertical-align属性;
4、添加一个“标尺”,既同级元素(span等),要居中的元素与其互相垂直居中。
(视频教程推荐:css视频教程)
注意:
标尺须加如下属性:
display:inline-block;
width:0;(目的是隐藏标尺)
height:100%(与父元素等高,中线位置既是居中位置);
vertical-align:middle;
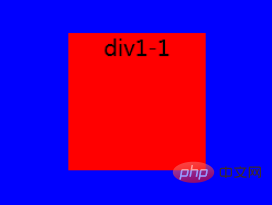
例如:让div1-1在div1水平垂直对齐,加上背景颜色以便区分。
<div class="div1">div1 <div class="div1-1">div2</div><span></span></div>
CSS部分:
*{ margin: 0; padding: 0;}.div1{ width: 200px; height: 150px; background: blue; margin: 20px 20px; text-align: center;}.div1-1{ width: 100px; height: 100px; background: red; display: inline-block; vertical-align: middle;}.div1 span{ display: inline-block; width: 0px; height: 100%; background: #0681D0; vertical-align: middle; }
效果图:

推荐教程:CSS入门基础教程
以上就是css如何设置元素水平垂直居中显示的详细内容,更多请关注24课堂在线网其它相关文章!






