
帝国cms怎样来实现投稿功能呢,下面我们就为大家详细介绍一下。
推荐教程:帝国cms教程
1. 首先先在 “系统->系统设置->系统参数设置->用户设置->前台设置”开启投稿功能。
2. 点击“系统->数据表与系统模型->新建数据表”新建投稿的数据表,字段。
3.点击管理数据表,找到新建的数据表管理字段,添加所需字段。

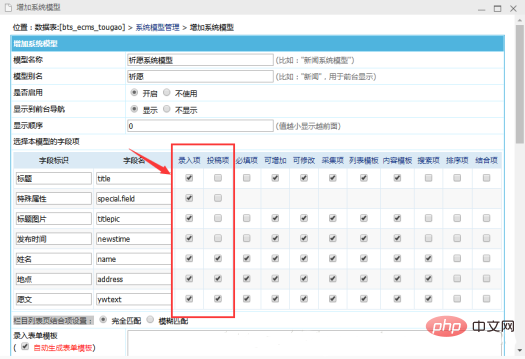
4. 点击相应数据表的管理系统模型,增加系统模型,前台页面要显示的投稿项及录入项必须打勾。

5. 增加栏目,栏目绑定的系统模型改为刚建的系统模型,选择终极栏目,开启前台投稿。
6. 增加自定义页面。投稿表单分享给大家:
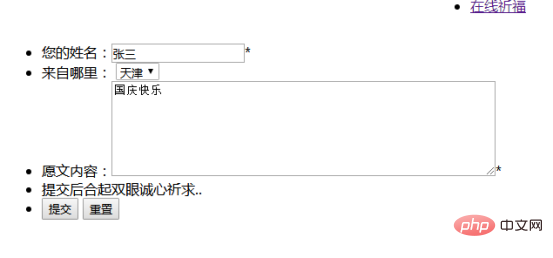
<form name="add" method="POST" enctype="multipart/form-data" action="e/DoInfo/ecms.php" οnsubmit="return EmpireCMSQInfoPostFun(document.add,'11');"> <input value="MAddInfo" name="enews" type="hidden"> <input value="3" name="classid" type="hidden"> <!-- 栏目id --> <input name="id" id="id" value="" type="hidden"> <input value="1453532599" name="filepass" type="hidden"> <input name="mid" id="mid" value="11" type="hidden"><!-- //模型id --> <input type=hidden name=ecmsfrom value="9"> <ul> <li>您的姓名:<input name="title" id="title" type="text">*</li> <li>来自哪里: <select name="address" id="address"> <option value="北京"<?=$r[address]=="北京"||$ecmsfirstpost==1?' selected':''?>>北京</option> <option value="上海"<?=$r[address]=="上海"?' selected':''?>>上海</option> <option value="天津"<?=$r[address]=="天津"?' selected':''?>>天津</option> <option value="重庆"<?=$r[address]=="重庆"?' selected':''?>>重庆</option> <option value="河北"<?=$r[address]=="河北"?' selected':''?>>河北</option></select> </li> <li>愿文内容:<textarea name="ywtext" id="ywtext" cols="60" rows="7"></textarea>*</li> <li><span>提交后合起双眼诚心祈求..</span></li> <li> <span> <input name="" src="[!--news.url--]skin/yongning/images/tjan.jpg" type="submit"> <input name="" src="[!--news.url--]skin/yongning/images/czan.jpg" type="reset"> </span> </li> </ul> </form>
管理自定义页面即可查询投稿页路径。输入内容后点击提交投稿成功。

7. 用户在前台页面投稿内容可在信息列表查看,处于审核状态。

以上就是帝国cms如何投稿的详细内容,更多请关注24小时课堂在线其它相关文章!






