本文目标:
1、掌握CSS3中border-radius的用法
问题:
实现以下界面效果,(不要求实现搜索功能),要求不使用任何框架,纯div+css3,同时必须使用border-radius知识点

其他说明:
1、整个宽度是800x,要求居中显示
2、logo图片按宽300px,居中显示
3、搜索框width=500px,高度总共是50px
思路分析:
1、该页面分成上下2部分,上面是一张Logo,下面是负责搜索的功能
2、下面搜索功能的组成部分从左到右依次是,一个带圆角的输入框,一个照相机小图标,最右边是一个带圆角的按钮
具体代码实现如下:
1、我们先把素材准备好,一个百度Logo图片,和一个照相机小图标,然后我们把他们放到images目录中,方便管理


2、先写好div架构
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>模拟百度搜索</title></head><body> <div class="container"> <!-- 上面部分:logo图片 --> <div class="logo"> </div> <!-- 下面部分:搜索功能 --> <div class="search"> </div> </div></body></html>
3、填充细节,先不写样式,只是填充好元素
代码如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>模拟百度搜索</title></head><body> <div class="container"> <!-- 上面部分:logo图片 --> <div class="logo"> <img src="images/1ogo.png"/> </div> <!-- 下面部分:搜索功能 --> <div class="search"> <input type="text" class="txtInput" /> <img src="images/cam.png" class="camIcon" /> <input type="button" class="btnSearch" value="百度一下"/> </div> </div></body></html>
运行效果如图:

接下来我们做样式处理
4、写样式
创建css/index.css,为了方便管理,创建单独的文件夹css,然后创建index.css
里面的样式怎么写呢?我们接下来分析
1、.container是整体的容器,我们根据上述要求,得知它的width=800,为了方便看居中效果,所以我们先设置它的边框为1px,然后颜色自定义,我们就写成浅灰色 即border:1px solid lightgray;,然后里面的内容要居中(text-align: center),为了防止一些元素有默认的padding或者margin所以统一设置成0(padding:0,margin:0),然后我们要求这个容器也要居中,所以写成margin:0 auto
分析完毕,我们接下来将.container样式代码写入index.css中
.container{ width:800px; padding:0; border:1px solid lightgray; text-align: center; margin:0 auto;}
2、接下来分析容器里的上面部分,即图片Logo的样式该怎么写
分析如下:
1、根据要求得知,logo 宽=300即width:300px;也要居中,所以即margin:0 auto,
其实这里要实现这种效果有很多种方式,我们就让图片的容器logo它的宽度设置成300,然后让图片的宽度100%即可
好,继续添加index.css代码如下
/* 最外层容器 */.container{ width:800px; padding:0; border:1px solid lightgray; text-align: center; margin:0 auto;}/* LOGO样式 */.logo{ width:300px; margin: 0 auto;}.logo img{ width:100%;}
3、接下来就是设置搜索部分了
分析如下:
1、根据要求,整个搜索的高度是50px 所以我们可以让搜索容器.search的高度设置成50px 即height:50px,然后让按钮的高度设置成100%即可,这里要注意的是,按钮的高度一旦设置成比如46px,但是如果边框有4px,那么意味着他里面的高度就只有46-4=42所以按钮的高度,它是包括了边框,这点和文本输入框不同,文本输入框height=46,那么就不包含边框
2、文本输入框的上下边框总共有4px,所以他的高度就是46px,即height: 46px;这样整体高度就=50px,即
border:2px solid rgb(70,98,217);
因为它的宽度是500px所以width:500px,然后它有默认的padding,所以设置它的padding=0,
然后它左上角,左下角都有圆角,大小为10px,即border-radius: 10px 0 0 10px;
好就这样,先把能想到的比较简单的样式写好,到时候看具体效果再调整
接下来继续添加Index.css,代码如下
/* 最外层容器 */.container{ width:800px; padding:0; border:1px solid lightgray; text-align: center; margin:0 auto;}/* LOGO样式 */.logo{ width:300px; margin: 0 auto;}.logo img{ width:100%;}/* 搜索部分样式 */.search{ height:50px;}.txtInput{ width:500px; height: 46px; border:2px solid rgb(70,98,217); border-radius: 10px 0 0 10px; padding:0;}
5、照相机小图标和搜索按钮样式代码分析如下:
1、它的宽度我们就设置成30px即可,即width:30px
2、搜索按钮width:100px,高度100%,它也是有圆角,只是是右上和右下,然后他的圆角大小要和文本输入框的一样也是10px,背景颜色,也是蓝色rgb(70,98,217),文本颜色是白色,字体大小我们设置成15px,padding我们也设置成0
所以现在的index.css代码如下:
/* 最外层容器 */.container{ width:800px; padding:0; border:1px solid lightgray; text-align: center; margin:0 auto;}/* LOGO样式 */.logo{ width:300px; margin: 0 auto;}.logo img{ width:100%;}/* 搜索部分样式 */.search{ height:50px;}.txtInput{ width:500px; height: 46px; border:2px solid rgb(70,98,217); border-radius: 10px 0 0 10px; padding:0;}.camIcon{ width:30px;}/* 搜索按钮 */.btnSearch{ width:100px; height: 100%; border:2px solid rgb(70,98,217); background-color:rgb(70,98,217); border-radius: 0 10px 10px 0; color:white; font-size:15px; padding:0;}
接下来为了看到效果,我们把样式引入index.html
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>模拟百度搜索</title> <link href="css/index.css" rel="stylesheet" /></head><body> <div class="container"> <!-- 上面部分:logo图片 --> <div class="logo"> <img src="images/1ogo.png"/> </div> <!-- 下面部分:搜索功能 --> <div class="search"> <input type="text" class="txtInput" /> <img src="images/cam.png" class="camIcon" /> <input type="button" class="btnSearch" value="百度一下"/> </div> </div></body></html>
运行效果如下:

可以看出,效果基本上差不多了,接下来,我们要做的修改是
1、我们要让照相机按钮左移,然后高度也要位于文本框中间(这一步,自己去计算,根据图片的宽度,高度,结合文本框的宽度,高度,可以推算出来)
2、照相机左移过去后,要保证按钮要和文本框贴合的恰当
好继续修改index.css 中的照相机图标样式,添加margin-left,margin-top
.camIcon{ width:30px; margin-left:-40px; margin-top:11px;}
运行结果如下:

我们会发现,其实文本输入框的高度和按钮的高度都是50px,但是还是无法位于同一水平线,怎么做呢?
我们可以通过float的方式解决这个问题,所以接下来我们让文本输入框,照相机图标,还有按钮都float:left
css代码如下:
/* 最外层容器 */.container{ width:800px; padding:0; border:1px solid lightgray; text-align: center; margin:0 auto;}/* LOGO样式 */.logo{ width:300px; margin: 0 auto;}.logo img{ width:100%;}/* 搜索部分样式 */.search{ height:50px;}.txtInput{ width:500px; height: 46px; border:2px solid rgb(70,98,217); border-radius: 10px 0 0 10px; padding:0; /* 解决输入框和按钮位于同一水平线 */ float: left;}.camIcon{ width:30px; margin-left:-40px; margin-top:11px; float: left; /* 解决输入框和按钮位于同一水平线 */}/* 搜索按钮 */.btnSearch{ width:100px; height: 100%; border:2px solid rgb(70,98,217); background-color:rgb(70,98,217); border-radius: 0 10px 10px 0; color:white; font-size:15px; padding:0; /* 解决输入框和按钮位于同一水平线 */ float: left;}
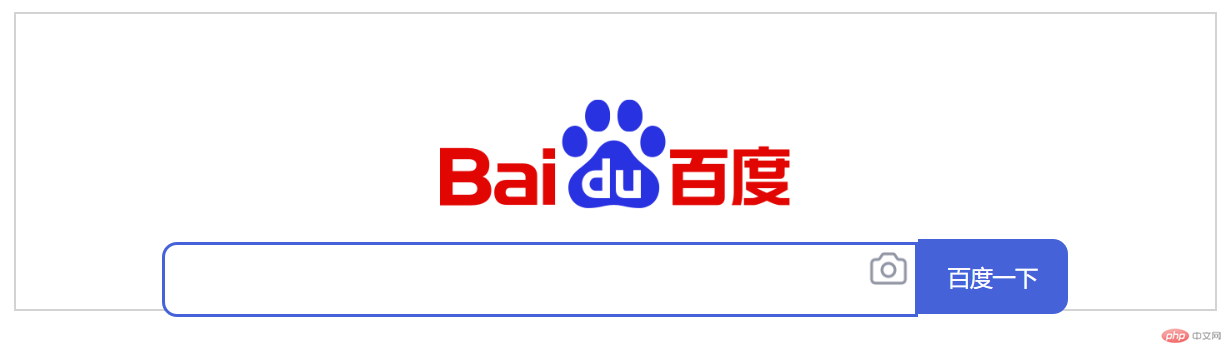
运行效果如下:

我们发现现在就符合我们的效果了,位于同一水平线了,但是下面的部分不居中了,那么根据下面的总共宽度是600(文本输入框500+按钮宽度100),那么还剩下800-600=200,所以margin-left:100即可
再次修改index.css中.txtInput
.txtInput{ width:500px; height: 46px; border:2px solid rgb(70,98,217); border-radius: 10px 0 0 10px; padding:0; /* 解决输入框和按钮位于同一水平线 */ float: left; margin-left: 100px;/*让文本输入框居中**/}
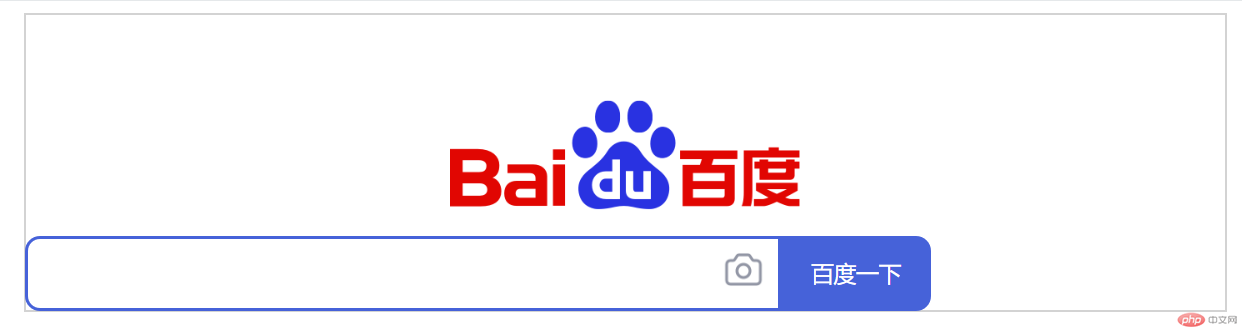
好再次运行结果如下:

根据灰色边框我们可以看出确实是居中了,接下来,去除最外层的边框即可,去除index.css中的最外层容器的border即可
.container{ width:800px; padding:0; /* border:1px solid lightgray; */ text-align: center; margin:0 auto;}
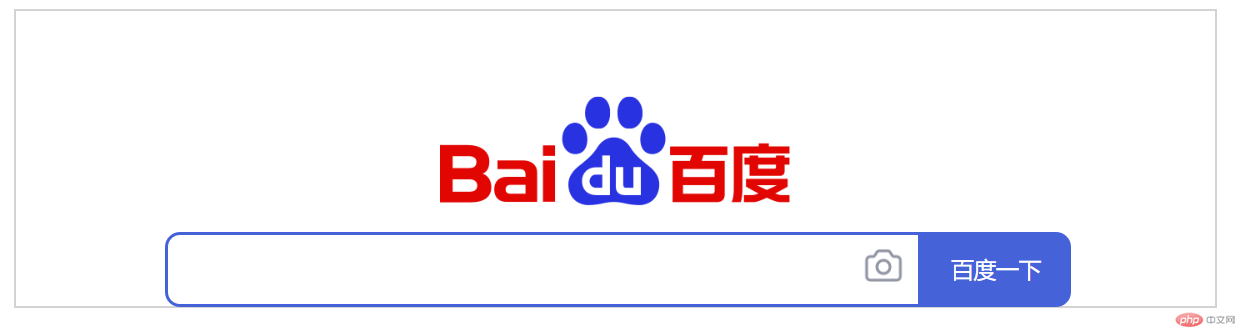
再来运行效果如下:

好,到此为止,我们就实现了所有要求的效果!!!
总结:
1、掌握了CSS3中圆角边框的实现
2、可以通过float实现文本输入框和按钮水平平齐
希望本文能给大家带来一定的帮助,谢谢!!!
以上就是CSS3圆角边框实现百度首页搜索界面效果-案例解析(代码实例 )的详细内容,更多请关注24课堂在线网其它相关文章!






