
需求:
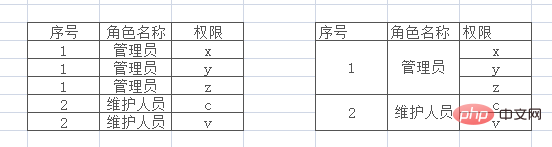
下面用excel表格大概模拟下需求,左边是原来的,要改成右边这样的:

第一步:再生成表格后调用此方法,以合并重复的单元格
done : function(res, curr, count) { merge(res); }
第二步:编写这个方法:
function merge(res) { var data = res.data; var mergeIndex = 0;//定位需要添加合并属性的行数 var mark = 1; //这里涉及到简单的运算,mark是计算每次需要合并的格子数 var columsName = ['id','name'];//需要合并的列名称 var columsIndex = [0,1];//需要合并的列索引值 for (var k = 0; k < columsName.length; k++) { //这里循环所有要合并的列 var trArr = $(".layui-table-body>.layui-table").find("tr");//所有行 for (var i = 1; i < res.data.length; i++) { //这里循环表格当前的数据 var tdCurArr = trArr.eq(i).find("td").eq(columsIndex[k]);//获取当前行的当前列 var tdPreArr = trArr.eq(mergeIndex).find("td").eq(columsIndex[k]);//获取相同列的第一列 if (data[i][columsName[k]] === data[i-1][columsName[k]]) { //后一行的值与前一行的值做比较,相同就需要合并 mark += 1; tdPreArr.each(function () {//相同列的第一列增加rowspan属性 $(this).attr("rowspan", mark); }); tdCurArr.each(function () {//当前行隐藏 $(this).css("display", "none"); }); }else { mergeIndex = i; mark = 1;//一旦前后两行的值不一样了,那么需要合并的格子数mark就需要重新计算 } } mergeIndex = 0; mark = 1; } }
更多layui知识请关注PHP中文网layui教程栏目
以上就是layui如何实现表格单元格合并的详细内容,更多请关注24课堂在线网其它相关文章!






