本文目标:
1、掌握background-image多背景的实现
问题:
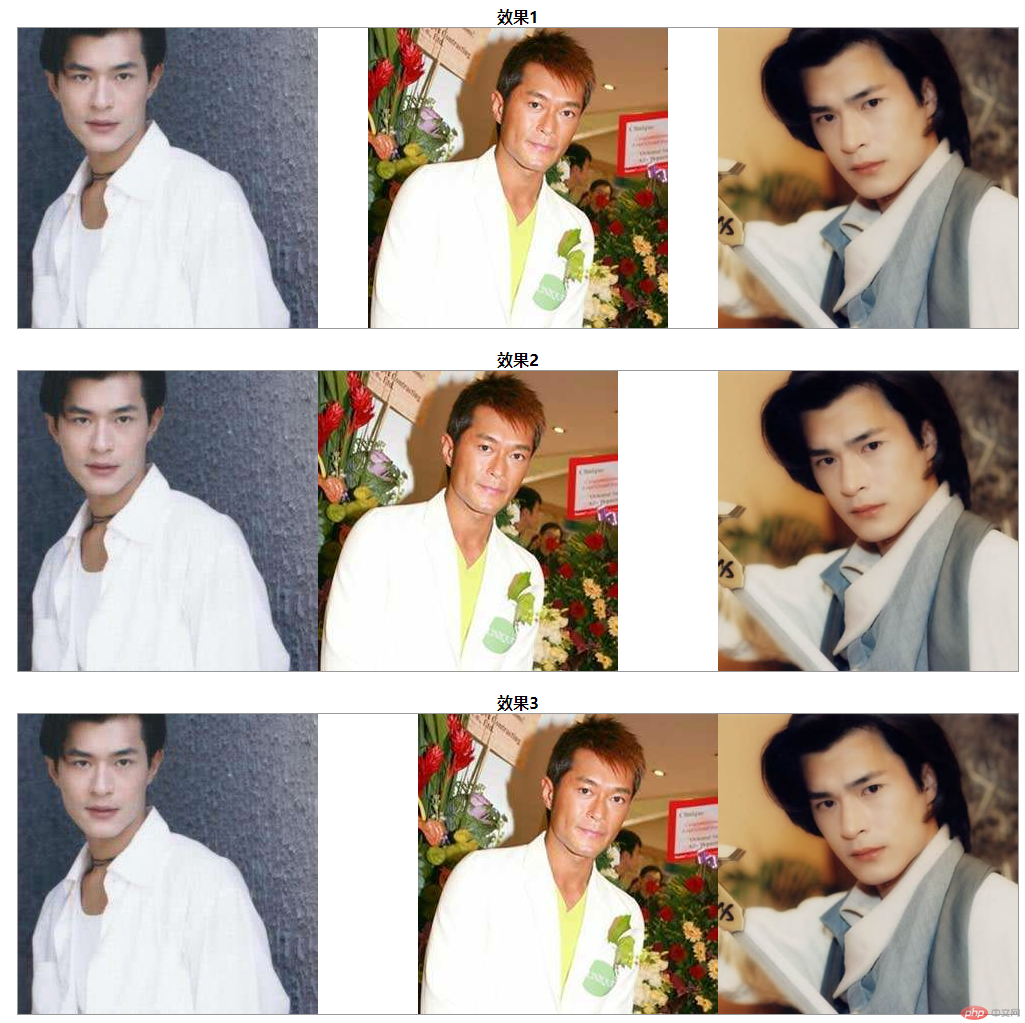
1、实现以下效果,使用纯DIV+CSS,必须使用background-image

附加说明:
1、整体宽度是1000px,高300px,要求页面居中显示
2、背景图片宽,高均为300px
3、每张图片都是当做背景图片来呈现的
现在来具体操作
1、准备素材:根目录创建images文件夹,把相关素材图片都存放与此,素材有



2、创建好index.html,写好架构,架构如何分析呢
思路分析:
1、目标由3个div组成,每个div的背景图片都是一样的,都是3张照片,只不过仔细观察,就是第二张背景图片的位置显示不同
2、每个div都带有一个标题
根据分析,我们得出以下代码
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>多重背景</title> <link rel="stylesheet" href="css/index.css" /></head><body> <div class="container"> <h4>效果1</h4> <div class="demo bg1"></div> <h4>效果2</h4> <div class="demo bg2"></div> <h4>效果3</h4> <div class="demo bg3"></div> </div></body></html>
3、写样式 ,创建css文件夹,里面新建index.css,里面的样式怎么写了,以下是分析思路
思路分析:
1、.container *
思路分析
1、为了设置容器里的所有元素的公共样式,我们可以将这些公共代码写入.container * 样式内
所以index.css中添加代码如下:
.container *{ padding:0; margin:0;}
2、h4标题
思路分析:
1、要求文本居中,所以转成代码即 text-align: center;、
所以index.css中添加代码如下:
h4{ text-align: center;}
3、.demo
思路分析:
1、根据要求得知宽1000,高300,所以转成代码即width:1000px;height:300px;背景图片不是一张是3张,且不重复所以
background-image: url(images/gtl1.jpg), url(images/gtl2.jpg), url(images/gtl3.jpg);
background-repeat: no-repeat, no-repeat, no-repeat;
带边框所以border: 1px solid #999;要居中且有上边距所以margin: 0 auto 20px auto;
所以index.css中添加代码如下:
.demo { width: 1000px; height: 300px; border: 1px solid #999; background-image: url(images/gtl1.jpg), url(images/gtl2.jpg), url(images/gtl3.jpg); background-repeat: no-repeat, no-repeat, no-repeat; margin: 0 auto 20px auto;}
4、3种不同的背景位置设置
思路分析:
1、第一种方式是第一张背景图片靠最左边显示,第二张居中,此刻它的left值=(1000-300)/2=350,第三张在最右边
2、第二种方式是第一张背景图片靠最左边显示,第二张紧挨着第一张,此刻它的left值=第一张背景图片的宽度300,第三张在最右边
3、第三种方式是第一张背景图片靠最左边显示,第二张紧挨着第三张,此刻它的left值=1000-第二张+第三张的总体宽度=1000-600=400,第三张在最右边
注意:如果都不设置background-positon默认都是靠左显示,那么会存在重叠的情况
所以index.css中添加代码如下:
.bg1 { background-position: left top, 350px 0, 700px 0;}.bg2 { background-position: left top, 300px 0, 700px 0;}.bg3 { background-position: left top, 400px 0, 700px 0;}
到此为止,index.css的全部内容如下:
.container *{ padding:0; margin:0;}h4{ text-align: center;}.demo { width: 1000px; height: 300px; border: 1px solid #999; background-image: url(../images/gtl1.jpg), url(../images/gtl2.jpg), url(../images/gtl3.jpg); background-repeat: no-repeat, no-repeat, no-repeat; margin: 0 auto 20px auto;}.bg1 { background-position: left top, 350px 0, 700px 0;}.bg2 { background-position: left top, 300px 0, 700px 0;}.bg3 { background-position: left top, 400px 0, 700px 0;}
然后将index.css引入index.html中
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>多重背景</title> <link rel="stylesheet" href="css/index.css" /></head><body> <div class="container"> <h4>效果1</h4> <div class="demo bg1"></div> <h4>效果2</h4> <div class="demo bg2"></div> <h4>效果3</h4> <div class="demo bg3"></div> </div></body></html>
运行效果如下

到此为止,我们就实现了全部的需求
总结:
1、background-image可以设置多背景图片,语法格式如下:
background-image: url(图片地址1),
url(图片地址2),
url(图片地址3)…….还可以N个;
2、如果设置了多背景图片,那么在设置 background-repeat和 background-position的时候要注意顺序和图片设置的顺序一样,如果设置成一个,那么说明所有的背景图片都是一样的设置
以上就是CSS3中background-image实现多背景图片(代码实例)的详细内容,更多请关注24课堂在线网其它相关文章!






