
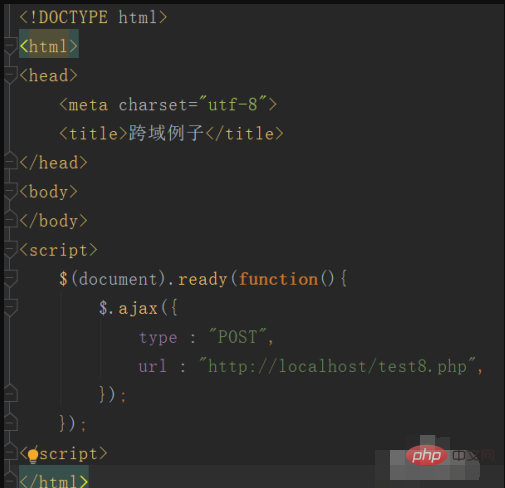
我们先写个没有跨域的例子:
$(document).ready(function(){ $.ajax({ type : "POST", url : "http://localhost/test8.php", });});
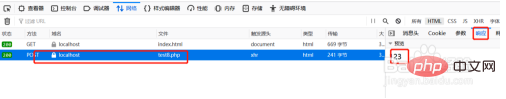
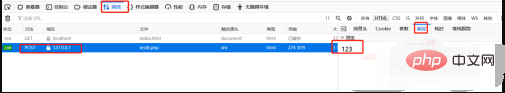
成功响应了信息。


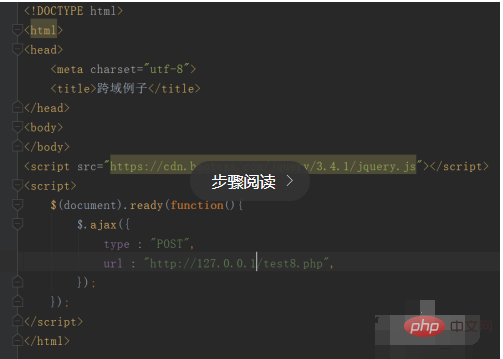
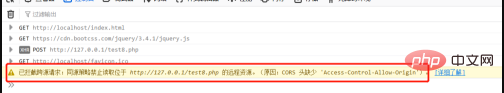
我们写一个特殊的跨域的例子,将域名改成127.0.0.1:
$(document).ready(function(){ $.ajax({ type : "POST", url : "http://127.0.0.1/test8.php", });});
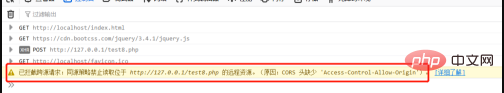
发现跨域了。


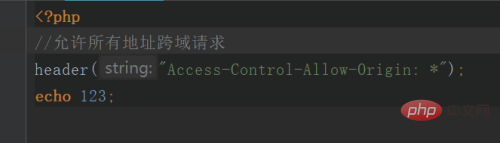
我们修改test8.php:
//允许所有地址跨域请求header("Access-Control-Allow-Origin: *");



推荐教程: 《php教程》
以上就是php怎么设置跨域的详细内容,更多请关注24课堂在线网其它相关文章!






