在css中,可以利用text-align属性来设置文本左对齐,只需要给文字所在标签添加“text-align:left”样式即可。text-align属性用于指定元素中的文本的水平对齐方式,当值为left时可把文本排列到左边。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以通过给文字所在标签添加“text-align:left”样式来设置文本左对齐。text-align属性用于指定元素中的文本的水平对齐方式,当值为left时可把文本排列到左边。
text-align属性的可能值:
- left 把文本排列到左边。默认值:由浏览器决定。
- right 把文本排列到右边。
- center 把文本排列到中间。
- justify 实现两端对齐文本效果。
下面通过代码示例来具体看看:
<!DOCTYPE html><html><head><style type="text/css">h1 {text-align: center}h2 {text-align: left}h3 {text-align: right}</style></head><body><h1>这是居中对齐</h1><h2>这是左对齐</h2><h3>这是右对齐</h3></body></html>
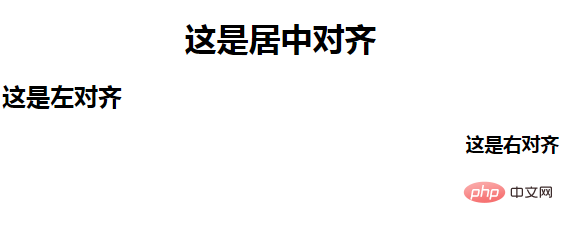
效果图:

以上就是css怎么设置文本左对齐的详细内容,更多请关注24课堂在线网其它相关文章!






