在上一篇《通过javascript计算圆柱体的体积并保留4位小数》中给大家介绍了怎么通过javascript计算圆柱体的体积,感兴趣的朋友也可以学习了解一下~
本文的中文主题则是“编写JavaScript程序来计算两个数字(从用户输入)的乘积和商”。
如果说,我们需要根据用户输入的两个数字来计算乘除,那么肯定要从建立表单开始。
下面我就给大家直接上完整的实现代码:
<!DOCTYPE html><html><head> <meta charset=utf-8 /> <title></title> <style type="text/css"> body {margin: 30px;} </style></head><body><form> 第一个数 : <input type="text" id="firstNumber" /><br> 第二个数: <input type="text" id="secondNumber" /><br> <input type="button" onClick="multiplyBy()" Value="相乘" /> <input type="button" onClick="divideBy()" Value="相除" /></form><p>计算结果是: <br> <span id = "result"></span></p><script> function multiplyBy() { num1 = document.getElementById("firstNumber").value; num2 = document.getElementById("secondNumber").value; document.getElementById("result").innerHTML = num1 * num2; } function divideBy() { num1 = document.getElementById("firstNumber").value; num2 = document.getElementById("secondNumber").value; document.getElementById("result").innerHTML = num1 / num2; }</script></body></html>
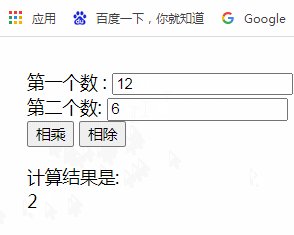
通过浏览器查看效果如下:

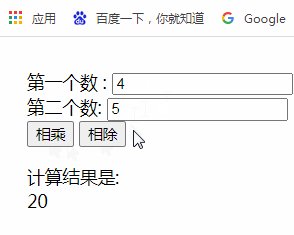
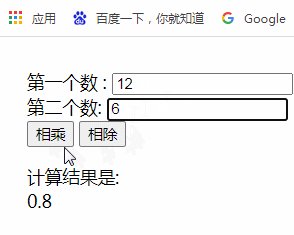
那么我们随便输入两个数,来看看相乘和相除的计算结果:

没毛病!完全正确!
在上述代码中:
document.getElementById(id).value: value属性设置或返回文本字段的value属性的值。
document.getElementById("result").innerHTM : innerHTML属性设置或返回元素的HTML内容(内部HTML)。
→注:HTML DOM定义了多种查找元素的方法,除了 getElementById() 之外,还有 getElementsByName() 和 getElementsByTagName();不过,如果需要查找文档中的一个特定的元素,最有效的方法是getElementById()。在操作文档的一个特定的元素时,最好给该元素一个 id 属性,为它指定一个(在文档中)唯一的名称,然后就可以用该 ID 查找想要的元素。
还有关键计算相乘和相除的公式“num1 * num2”和“num1 / num2”。
最后给大家推荐《JavaScript基础教程》~欢迎大家学习~
以上就是详解如何通过javascript将两个数进行相乘和相除的详细内容,更多请关注24课堂在线网其它相关文章!






