炎炎夏日,怎么能少了冰凉的西瓜呢?在我们掌握某程序功能时,总是想要实现奇奇怪怪的效果,哈哈,那么今天正如标题所言,咱们就用HTML5来实现一个半圆弧西瓜(不带籽嘻嘻)。
不知道各位对HTML5掌握了多少,或许大家可以在本地自己写一个能实现半圆弧西瓜样式的代码,小小提醒一下:西瓜典型的配色就是红配绿~
下面是我给出的一个实现方法,大家可以直接复制代码在本地测试:
代码如下:
<!DOCTYPE HTML><html><head> <script> window.onload = function() { canvas = document.getElementById("canvasArea"); context = canvas.getContext("2d"); drawArc ( 100, 25, 80, 0, 180, false, "#97C30A", "#FF717E"); function drawArc(xPos, yPos, radius, startAngle, endAngle, anticlockwise, lineColor, fillColor) { var startAngle = startAngle * (Math.PI/180); var endAngle = endAngle * (Math.PI/180); var radius = radius; context.strokeStyle = lineColor; context.fillStyle = fillColor; context.lineWidth = 8; context.beginPath(); context.arc(xPos, yPos, radius, startAngle, endAngle, anticlockwise); context.fill(); context.stroke(); } } </script></head><body><div style = "width:240px; height:140px; margin:0 auto; padding:5px;"> <canvas id = "canvasArea" width = "210" height = "130" style = "border:2px solid black"> 你的浏览器目前不支持HTML5 Canvas。 </canvas></div></body></html>
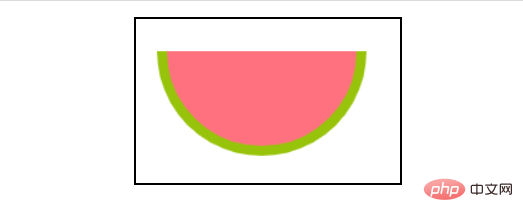
效果如下:

算吧算吧~是不是馋人的西瓜哈哈哈~
这里主要需要大家掌握的一个知识点就是HTML5 canvas元素;
HTML5 canvas元素用于绘制图形、动画、动态图像、图表、文本以增强用户体验。
canvas简介:HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。画布是一个矩形区域,您可以控制其每一像素。canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
我们可以使用arc()方法在画布上绘制弧线。
arc() 的语法
arc(x, y, radius, startAngle, endAngle, anticlockwise)
这里,x和y是圆心的坐标,radius是圆的半径,startAngle和endAngle参数是弧的起点和终点,以距 x 轴的弧度为单位。该逆时针参数是一个布尔值,当真实绘制圆弧逆时针,否则在顺时针方向。
相关推荐:《HTML视频教程》《javascript基础教程》
以上就是教你用HTML5画一个馋人的西瓜的详细内容,更多请关注24课堂在线网其它相关文章!






