怎么实现水印?本篇文章给大家分享几种水印实现的方式,有需要的朋友可以学习了解一下~

遇到问题
日常工作中,经常会遇到很多敏感的数据,为防止数据的泄露,我们要在数据上做一些”包装“。目的就是让那些有心泄露数据的”不法分子“迫于严重的”舆论压力“而放弃不法行为,使之”犯罪未遂“,达到不战而屈人之兵的效果。而在安全部门工作的我们,数据安全的观念早已深入骨髓,每个文字,每张图片,都要留心是否有泄露的风险,怎么防止数据泄露,是我们一直思考的问题。比如图片的水印,就是我们工作过程中经常涉及到的问题。因为本身工作内容就是审核平台的开发,经常有一些风险图片会在审核平台出现,考虑到审核人员的安全意识参差不齐,所以为防止不安全的事情发生,图片增加水印的工作是必须要做的。
分析问题
首先,考虑到业务场景,现阶段的问题只是在审核过程中担心数据的泄露,我们暂时只考虑显式水印,既在图片上增加一些可以区别你个人身份的文字或者其他数据。这样就可以做到根据泄露的数据可以追查到个人,当然,未雨绸缪,防患于未然的警示功能才是它最主要。
解决问题
实现方式
水印的实现方式有很多,根据实现功能的人员分工可以分为前端水印和后端水印,前端水印的优点可以总结为三点,第一,可以不占用服务器资源,完全依赖客户端的计算能力,减少服务端压力。第二,速度快,无论哪种前端的实现方式,性能都是优于后端的。第三,实现方式简单。后端实现水印的最大优势也可以总结为三点,就是安全,安全,安全。知乎,微博都是采用后端实现的水印方案。但是综合考虑,我们还是采用前端实现水印的方案。下面也会简单介绍下 nodejs 怎么实现后端图片水印。
node实现
提供三个 npm 包,本部分不是我们文章的重点,只提供简单的 demo。
1,gm https://github.com/aheckmann/gm 6.4k star
const fs = require('fs');const gm = require('gm');gm('/path/to/my/img.jpg').drawText(30, 20, "GMagick!").write("/path/to/drawing.png", function (err) { if (!err) console.log('done');});
需要安装 GraphicsMagick 或者 ImageMagick;
2,node-images:https://github.com/zhangyuanwei/node-images
var images = require("images");images("input.jpg") //Load image from file //加载图像文件 .size(400) //Geometric scaling the image to 400 pixels width //等比缩放图像到400像素宽 .draw(images("logo.png"), 10, 10) //Drawn logo at coordinates (10,10) //在(10,10)处绘制Logo .save("output.jpg", { //Save the image to a file, with the quality of 50 quality : 50 //保存图片到文件,图片质量为50 });
不需要安装其他工具,轻量级,zhangyuanwei 国人开发,中文文档;
3,jimp:https://github.com/oliver-moran/jimp
可搭配 gifwrap 实现 gif 水印;
前端实现
1,背景图实现全屏水印
可以到阿里内外个人信息页面查看效果,原理:

优点:图片是后端生成,安全;
缺点:需要发起 http 请求,获取图片信息;
效果展示:由于是内部系统,不方便展示效果。
2,dom 实现全图水印和图片水印
在图片的 onload 事件里获取图片宽高,根据图片大小生成水印区域,遮挡在图片上层,dom 内容为水印的文案或者其他信息,实现方式比较简单。
const wrap = document.querySelector('#ReactApp');const { clientWidth, clientHeight } = wrap;const waterHeight = 120;const waterWidth = 180;// 计算个数const [columns, rows] = [~~(clientWidth / waterWidth), ~~(clientHeight / waterHeight)]for (let i = 0; i < columns; i++) { for (let j = 0; j <= rows; j++) { const waterDom = document.createElement('div'); // 动态设置偏移值 waterDom.setAttribute('style', ` width: ${waterWidth}px; height: ${waterHeight}px; left: ${waterWidth + (i - 1) * waterWidth + 10}px; top: ${waterHeight + (j - 1) * waterHeight + 10}px; color: #000; position: absolute` ); waterDom.innerText = '测试水印'; wrap.appendChild(waterDom); }}
优点:简单易实现;
缺点:图片过大或者过多会有性能影响;
效果展示:

3,canvas 实现方式(第一版实现方案)
方法一:直接在图片上操作
废话不多说,直接上代码
useEffect(() => { // gif 图不支持 if (src && src.includes('.gif')) { setShowImg(true); } image.onload = function () { try { // 太小的图不加载水印 if (image.width < 10) { setIsDataError(true); props.setIsDataError && props.setIsDataError(true); return; } const canvas = canvasRef.current; canvas.width = image.width; canvas.height = image.height; // 设置水印 const font = `${Math.min(Math.max(Math.floor(innerCanvas.width / 14), 14), 48)}px` || fontSize; innerContext.font = `${font} ${fontFamily}`; innerContext.textBaseline = 'hanging'; innerContext.rotate(rotate * Math.PI / 180); innerContext.lineWidth = lineWidth; innerContext.strokeStyle = strokeStyle; innerContext.strokeText(text, 0, innerCanvas.height / 4 * 3); innerContext.fillStyle = fillStyle; innerContext.fillText(text, 0, innerCanvas.height / 4 * 3); const context = canvas.getContext('2d'); context.drawImage(this, 0, 0); context.rect(0, 0, image.width || 200, image.height || 200); // 设置水印浮层 const pattern = context.createPattern(innerCanvas, 'repeat'); context.fillStyle = pattern; context.fill(); } catch (err) { console.info(err); setShowImg(true); } }; image.onerror = function () { setShowImg(true); }; }, [src]);
优点:纯前端实现方式,右键复制的图片也是有水印的;
缺点:不支持 gif,图片必须支持跨域;
效果展示:下文给出。
方法二:canvas 生成水印 url 赋值给 css background 属性
export const getBase64Background = (props) => { const { nick, empId } = GlobalConfig.userInfo; const { rotate = -20, height = 75, width = 85, text = `${nick}-${empId}`, fontSize = '14px', lineWidth = 2, fontFamily = 'microsoft yahei', strokeStyle = 'rgba(255, 255, 255, .15)', fillStyle = 'rgba(0, 0, 0, 0.15)', position = { x: 30, y: 30 }, } = props; const image = new Image(); image.crossOrigin = 'Anonymous'; const canvas = document.createElement('canvas'); const context = canvas.getContext('2d'); canvas.width = width; canvas.height = height; context.font = `${fontSize} ${fontFamily}`; context.lineWidth = lineWidth; context.rotate(rotate * Math.PI / 180); context.strokeStyle = strokeStyle; context.fillStyle = fillStyle; context.textAlign = 'center'; context.textBaseline = 'hanging'; context.strokeText(text, position.x, position.y); context.fillText(text, position.x, position.y); return canvas.toDataURL('image/png');};// 使用方式 <img src="https://xxx.xxx.jpg" /><div className="warter-mark-area" style={{ backgroundImage: `url(${getBase64Background({})})` }} />
优点:纯前端实现方式,支持跨域,支持 git 图水印;
缺点:生成的 base64 url 比较大;
效果展示:下文给出。
其实根据这两种 canvas 的实现方式可以轻松的想出第三种方式,就是在图片的上层遮一层 第一方法中的非图片的 canvas,这样就能完美的避免两种方案的缺点。但是停留片刻想一下,两种方案的结合,还是使用 canvas 去绘制,是不是有更简单易懂的方式呢。对,用 svg 替代。
4,SVG 方式(正在使用的方案)
给出一个 react 版的水印组件。
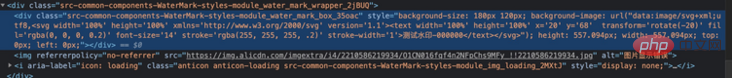
export const WaterMark = (props) => { // 获取水印数据 const { nick, empId } = GlobalConfig.userInfo; const boxRef = React.createRef(); const [waterMarkStyle, setWaterMarkStyle] = useState('180px 120px'); const [isError, setIsError] = useState(false); const { src, text = `${nick}-${empId}`, height: propsHeight, showSrc, img, nick, empId } = props; // 设置背景图和背景图样式 const boxStyle = { backgroundSize: waterMarkStyle, backgroundImage: `url("data:image/svg+xml;utf8,<svg width=\'100%\' height=\'100%\' xmlns=\'http://www.w3.org/2000/svg\' version=\'1.1\'><text width=\'100%\' height=\'100%\' x=\'20\' y=\'68\' transform=\'rotate(-20)\' fill=\'rgba(0, 0, 0, 0.2)\' font-size=\'14\' stroke=\'rgba(255, 255, 255, .2)\' stroke-width=\'1\'>${text}</text></svg>")`, }; const onLoad = (e) => { const dom = e.target; const { previousSibling, nextSibling, offsetLeft, offsetTop, } = dom; // 获取图片宽高 const { width, height } = getComputedStyle(dom); if (parseInt(width.replace('px', '')) < 180) { setWaterMarkStyle(`${width} ${height.replace('px', '') / 2}px`); }; previousSibling.style.height = height; previousSibling.style.width = width; previousSibling.style.top = `${offsetTop}px`; previousSibling.style.left = `${offsetLeft}px`; // 加载 loading 隐藏 nextSibling.style.display = 'none'; }; const onError = (event) => { setIsError(true); }; return ( <div className={styles.water_mark_wrapper} ref={boxRef}> <div className={styles.water_mark_box} style={boxStyle} /> {isError ? <ErrorSourceData src={src} showSrc={showSrc} height={propsHeight} text="图片加载错误" helpText="点击复制图片链接" /> : ( <> <img onLoad={onLoad} referrerPolicy="no-referrer" onError={onError} src={src} alt="图片显示错误" /> <Icon className={styles.img_loading} type="loading" /> </> ) } </div> );};
优点:支持 gif 图水印,不存在跨域问题,使用 repeat 属性,无插入 dom 过程,无性能问题;缺点:。。。
dom 结构展示:

5,效果图展示
canvas 和 svg 实现的效果在展示上没有很大的区别,所以效果图就一张图全部展示了。

QA
问题一:
如果把 watermark 的 dom 删除了,图片不就是无水印了吗?
答案:
可以利用 MutationObserver 监听 water 的节点,如果节点被修改,图片也随之隐藏;
问题二:
鼠标右键复制图片?
答案:
全部的图片都禁用了右键功能
问题三:
如果从控制台的network获取图片信息呢?
答案:
此操作暂时没有想到好的解决办法,建议采用后端实现方案
总结
前端实现的水印方案始终只是一种临时方案,业务后端实现又耗费服务器资源,其实最理想的解决方式就是提供一个独立的水印服务,虽然加载过程中会略有延迟,但是相对与数据安全来说,毫秒级的延迟还是可以接受的,这样又能保证不影响业务的服务稳定性。
在每天的答疑过程中,也会有很多业务方来找我沟通水印遮挡风险点的问题,每次只能用数据安全的重要性来回复他们,当然,水印的大小,透明度,密集程度也都在不断的调优中,相信会有一个版本,既能起到水印的作用,也能更好的解决遮挡问题。
原文地址:https://segmentfault.com/a/1190000040425430
作者:ES2049 /卜露
更多编程相关知识,请访问:编程视频!!
以上就是怎么实现水印?浅析水印实现的几种方式的详细内容,更多请关注24课堂在线网其它相关文章!






