uniapp适配到微信小程序需要注意些什么?下面本篇文章给大家分享一些uniapp适配到微信小程序注意事项,希望对大家有所帮助!

uniapp我也是第一次玩,官网说可以一次编码,多端发布。说实话,一开始我是怀疑的。不过,走到现在,app已经开发好、h5页面也接近完成。现在要生成小程序了,想想就很激动。。
在hbuilderx上运行到小程序,看到了熟悉的有胶囊的登录界面我很激动,登录进去一看。结果首页的按钮全没了,底部的tabbar也没了。。这还只是第一步,已经严重打击了我的信心。我有一种第一次吃螃蟹被夹住的感觉!好在uniapp还是挺靠谱,最后我翻遍了社区资料,最终解决了这些问题。后面还遇到了其他的问题,我总结了一下,权当经验分享了。一次开发,多端发布,是真的名不虚传!
一、v-if避坑
看uniapp官方文档上,v-if是支持多端支持的。小程序上仅支持微信小程序,用hbuilderx运行到小程序后就会变成微信的指令语法wx:if。这里有个坑,要特别注意!
v-if指令表达式
如果指令表达式为json对象,而只要你的对象的属性值中包含有null,那就要注意了,这里如果你按常规做法,如下:
<view v-if="a.b"></view>//a对象{"b": "ss","c": null}
你的代码运行到小程序是会有问题的,这个view组件会编译出但是无法渲染出来,在app及h5上是可以正常显示的。目前没找到是什么原因,有种说法是与js的上古时期的bug有关(typeof(null) == "object")。微信小程序的最新内核是基于他们自研的MWEB内核,应该也是基于chromium改造,不知道为啥这里反应很不相同?!诧异中。。
正确写法应该是样:
<view v-if="a.b!==null"></view>//a对象{"b": "ss","c": null}
二、view的zindex
这也是一个没找到原因的坑,我原来代码是这样,也是app、h5正常,但是运行到小程序,不行,点了没反应:
<view><view><view @click="todo"></view></view></view>
看得出来套了几层,最后怎么解决的?直接把在最里面的那个view的zindex值给稍大一些就可以了!微信小程序的套路没太明白怎么回事。如果你也遇到了,给zindex就可以了!
三、绑定对象的属性值不支持函数
在微信小程序里,对象的属性值不能为函数对象,这个就很不好玩了。做前端开发经常会传递复杂对象,像属性值为函数也是很常见的。我这个场景是给一个table组件传递columns,有些列会有动态渲染需求,比如根据值返回图片、按钮,这很常见,现在好了,无法传函数,那我这个怎么动态转换呢?
我这里提供的方案是把这些转换函数放在一个全局混入对象中,如果全局混入了,相当于所有组件都会拥有这些函数,这里在给table组件传columns对象时,对应的“函数”对象只用给个函数名就行了。好了,问题来了,我table组件在解析columns对象时,怎么通过函数名找到对应函数,然后再调用呢?本来用eval()就很容易实现,结果微信小程序连这个函数也禁用了!!行吧,已经走到这一步了,其实替代方案也是有的,看步骤!
1、全局混入
创建一个全局混入对象,当然如果你有其他的数据有用,也可以混入到计算属性中,结构跟vue组件类似。
module.exports = { computed: { }, methods: { tmtemp(row) { if (row.tm && row.tm != null) { return `<span style="text-align:center;">${row.tm}</span>` } else { return '-' } } }}
2、传方法名
看这个例子,template这里按前面提到的方案,只能给函数名tmtemp。
columns: [{ title: "测站编码", // key: "stcd" format: { names: ["stcd"], template: '<span style="word-break: break-all">#stcd#</span>' } }, { title: '测站名称', key: 'stnm' }, { title: '最后一次上报时间', // key: 'tm', format: { names: ['tm'], codeChange: true, //传函数名 template: 'tmtemp' } }, { title: '在线状态', // key: 'onlinestate', width: '146', format: { names: ['onlinestate'], codeChange: true, //传函数名 template: 'onlinetemp' } } ]
3、eval替代方案
这有个开源的eval函数,这里是地址,把源码下载到本地,在tabale组件引用
import {binding} from "@/_utils/binding.js"
table组件解析的时候就这样用:
function(row,col){ if (col.format.codeChange) {//rpneval.calCommonExp tempHTML = binding.eval('tem($0)',[row],{tem:this[col.format.template]}); }}
简单解释下,binding.eval函数有三个参数,第一个是模板,tem可以随意取名,指代函数名;第二个是传入的参数,放在数组里;第三个就是一个函数名匹配对象,this[col.format.template]就是前面传过来的函数名。
4、存储常量参数
如果在小程序的组件中,传过去的函数需要用到当前组件里的参数,这个就不太好传了,因为table组件里只会传入row(列表行数据对象)、col(列名)这种参数,所以如果要用到组件内的其他参数传到table组件,一般要提到全局,可以给到状态管理,也可以给全局属性,看需要了。
四、小程序分包、上传
小程序为了良好性能的用户体验,对小程序的上传发布有要求。对于微信小程序,上传时,项目代码总大小不能超过16M,小程序还有一个分包的概念,要求各个分包大小不能超过2M。这里可以参考官方文档进行分包,细节我就不复述了。项目分完了包之后,pages.json中的配置应该是像这样,我直接从官方文档拷贝了一个例子:
{ "pages":[ "pages/index", "pages/logs" ], "subpackages": [ { "root": "packageA", "pages": [ "pages/cat", "pages/dog" ] }, { "root": "packageB", "name": "pack2", "pages": [ "pages/apple", "pages/banana" ] } ]}
packageA与packageB就是分包,主包是除了subPackages里的内容,其他所有的内容都是主包,pages只是部分内容 ,包括第三方库、样式及静态文件默认情况下都是会在主包里。一般建议主包的pages中就只留tabbar对应的页面,其他的放分包的中,像这样:

光这些还不够,因为主包东西太多。还有什么要注意的地方呢?以下是要点:
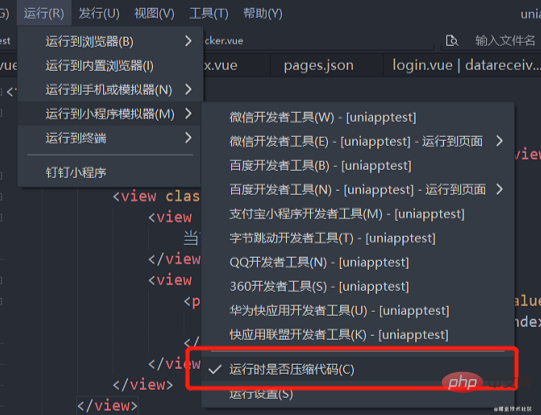
1、使用hbuilderx自带压缩

如图,运行到小程序时将“运行时是否压缩代码”勾选就可以了,这样基本可以压缩掉一大半占用空间。
2、将局部引用文件分到对应分包
代码压缩了,但是主包还是很大怎么办,给主包分点东西出来!举个例子,在components文件夹下都是引用的三方组件,可以把这些组件分到各个分包里。这里要注意下分包原则,后面都以此为准,官方文档也有说明,我这里总结下:
- 公共组件或者公共资源,就是各个包都会用到的,要放在类似components这样的公共文件里不能动
- 分包中单独用到的组件,可以放在各自的分包里
- 主包可以引用分包中的文件,分包无法引用其他分包的东西,只能引用自己包里和主包里的东西
3、static文件夹内只放静态文件
这里有个要注意的地方:uni-app的编译器会编译40k以下的文件为base64方式。uni-app编译器是不会编译static里面的内容的,所以,这里面只能放静态文件,像图片这种可以放里面;其他的像样式文件,字体这种就不行了,你得从static中移出来,就放在分包里,主包也可以调用得到。

像这样,看着是有点别扭,但是没办法,为了小程序,为了能跨多端,只能牺牲长相了。其实我一开始并没有想到要分包,后面有经验了就可以在项目设计时就想好分包,这样各个分包有专门的作用,不至于看着别扭了。
4、压缩vendor.js文件
vendor.js这个是小程序里面所有第三方库的压缩包,这个一般不小,要压缩这个,官方有说明方法,这里提一下,在package.json里加上这段,注意得是cli创建的项目才会有用。
"dev:mp-weixin": "cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch --minimize"
好了,关于uniapp项目运行到微信小程序,要注意的地方就总结这么多,希望对你有用!不得不承认,学会用uniapp还是挺省事的,值得学习!
推荐:《uniapp教程》
以上就是uniapp适配到微信小程序需要注意些什么?的详细内容,更多请关注24课堂在线网其它相关文章!






