使用JavaScript怎么实现一个异步任务队列,并依次处理队列中的所有任务?本篇文章给大家介绍一下JavaScript 阻塞方式实现异步任务队列的方法。

问题
有个需求,需要实现一个异步任务队列,并依次处理队列中的所有任务,具体如下:
-
随机时间增加异步任务到队列中
-
队列中的任务按照先进先出的规则依次执行
-
任务为异步请求,等一个执行完了再执行下一个
这个需求若使用Java语言的BlockingQueue很容易实现,但是JavaScript没有锁机制,实现起来就不那么容易。
方案一
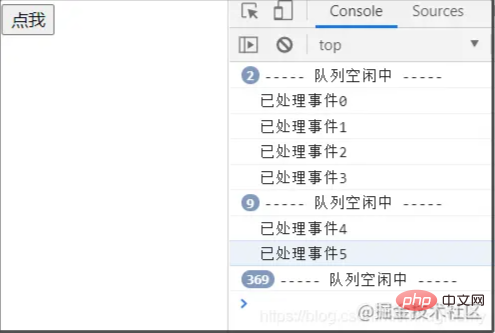
很容易想到使用同步非阻塞方案,每隔一定的时间去检测一下队列中有无任务,有则取出第一个处理。这里检测间隔间隔500毫秒,使用setTimeout模拟异步请求。
<body> <button onclick="clickMe()">点我</button></body>
let queue = []let index = 0function clickMe() { queue.push({name: 'click', index: index++})}run()async function run() { while (true) { if (queue.length > 0) { let obj = queue.shift() let res = await request(obj.index) console.log('已处理事件' + res) } else { await wait(500) console.log('----- 队列空闲中 -----') } }}// 通过setTimeout模拟异步请求function request(index) { return new Promise(function (resolve, reject) { setTimeout(() => { resolve(index) }, 1000) })}function wait(time) { return new Promise(function (resolve) { setTimeout(() => { resolve() }, time) })}

但是这个方案有2个问题。
- 队列空闲仍在循环处理,消耗资源
- 检测间隔时间难把握,若间隔时间过大导致队列任务处理不完,检测间隔时间过小消耗资源
那有没有像Java中BlockingQueue那样的队列空闲就阻塞,不消耗资源的处理方式呢?
方案二
主要思路:
- 将异步请求加入队列中,当队列中任务数大于0时,开始处理队列中的任务
- 待一个任务执行完后再执行下一个任务
- 队列中任务全部处理完后标志running状态为false
<body><button onclick="clickMe()">点我</button></body>
// 异步请求队列const queue = []// 用来模拟不同的返回值let index = 0// 标志是否正在处理队列中的请求let running = false// 使用setTimeout模拟异步请求function request(index) { return new Promise(function (resolve) { setTimeout(() => { resolve(index) }, 1000) })}// 连续点击,触发异步请求,加入任务队列function clickMe() { addQueue(() => request(index++))}// 当队列中任务数大于0时,开始处理队列中的任务function addQueue(item) { queue.push(item) if (queue.length > 0 && !running) { running = true process() }}function process() { const item = queue.shift() if (item) { item().then(res => { console.log('已处理事件' + res) process() }) } else { running = false }}

结语
利用好Promise没有resolve会一直阻塞的特性,可以实现类似Java的BlockingQueue的功能,异步任务依次执行,且队列空闲也不消耗资源。
更多编程相关知识,请访问:编程视频!!
以上就是浅谈JS阻塞方式怎么实现异步任务队列?的详细内容,更多请关注24课堂在线网其它相关文章!






