JS中,可以通过嵌套两层for循环来实现99乘法表,语法格式“for(var i=1;i<=9;i++){for(var j=1;j<=i;j++){document.write(j+"*"+i+"="+j*i+" ");}}”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript实现99乘法表
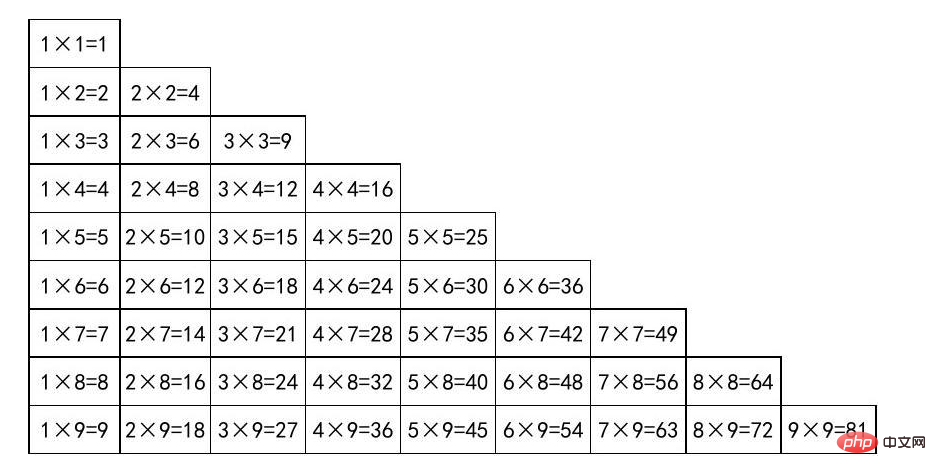
首先我们来观察一下九九乘法口诀表

可以得出图表的规律:
-
总共有9行9列,第几行就有几个表达式。
-
第 i 行,表达式就从 i*1 开始,一直到 i*i 结束,共有 i 个表达式(这个效果我们可以通过一次循环实现)。
因此,需要使用双重循环来控制输出,外层循环控制行数 i (i最小为1,最大为9),内层循环控制列 j (j最小为1,最大等于 i)。
实现代码:
for(var i = 1; i <= 9; i++){ //外层循环控制行for(var j = 1; j <= i; j++) //内层循环控制列{document.write(j+"*"+i+"="+j*i+" ");}document.write("</br>");}
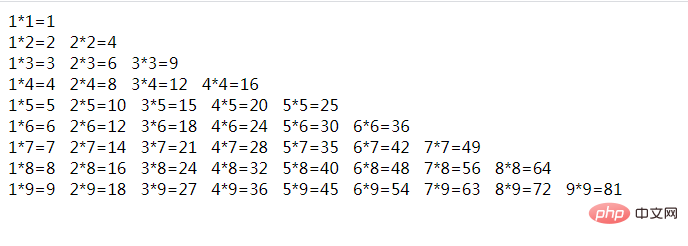
输出结果:

我们还可以向开头图那样,将99乘法表放到一个表格里输出:
document.write("<table>");for (var i = 1; i <= 9; i++) { //外层循环控制行document.write("<tr>");for (var j = 1; j <= i; j++) //内层循环控制列{document.write("<td>" + j + "*" + i + "=" + j * i + "</td>");}//换行,控制每行的输出几个表达式document.write("</tr>");}document.write("</table>");
然后添加css样式,来修饰一下:
table {width: 600px;border-collapse: separate;}table td {border: #000 1px solid;text-align: center;}
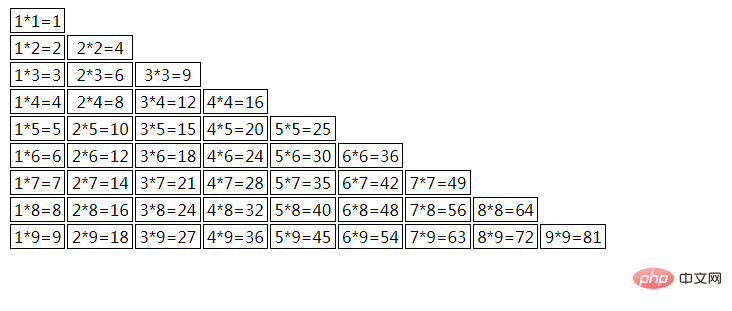
看看输出结果:

【推荐学习:javascript高级教程】
以上就是javascript怎么实现99乘法表的详细内容,更多请关注24课堂在线网其它相关文章!






