设置方法:1、使用width属性设置宽度,语法“width:宽度值;”;2、使用min-width属性设置最小宽度,语法“min-width:宽度值;”;3、使用max-width属性设置最大宽度,语法“max-width:宽度值;”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置元素宽度
1、使用width属性
width 属性设置元素的宽度。这个属性定义元素内容区的宽度,在内容区外面可以增加内边距、边框和外边距。
<html><head><style type="text/css">img{width: 300px}</style></head><body><img src="eg_smile.gif" /></body></html>
效果图:

2、使用min-width属性
min-width 属性设置元素的最小宽度。该属性值会对元素的宽度设置一个最小限制。因此,元素可以比指定值宽,但不能比其窄。不允许指定负值。
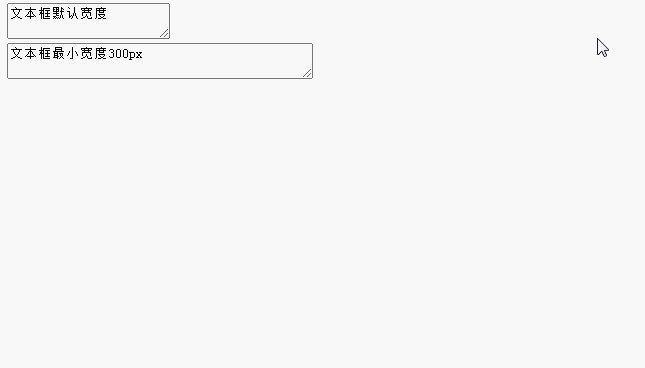
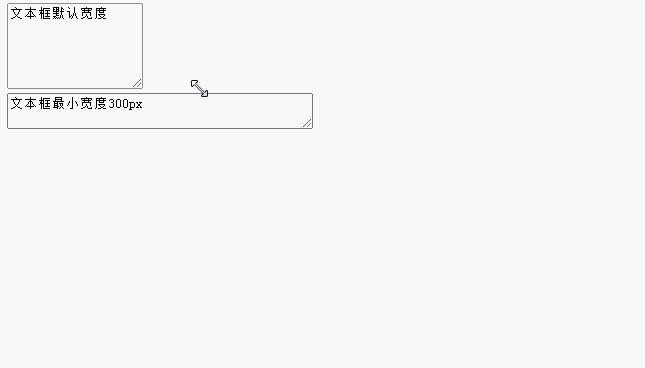
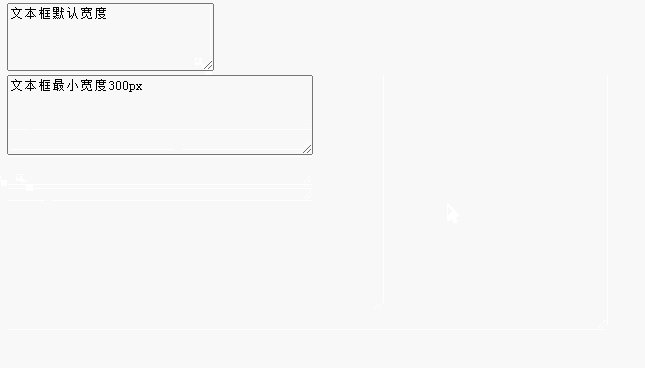
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <style type="text/css"> .min{ min-width: 300px; } </style> </head> <body> <textarea>文本框默认宽度</textarea><br> <textarea class="min">文本框最小宽度300px</textarea> </body></html>
效果图:

3、使用max-width属性
max-height 属性设置元素的最大高度。该属性值会对元素的高度设置一个最高限制。因此,元素可以比指定值矮,但不能比其高。不允许指定负值。
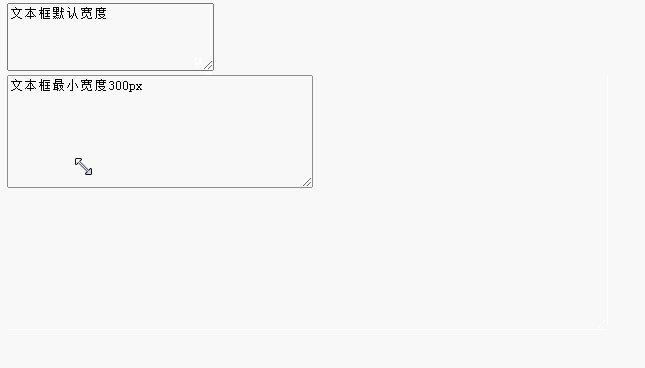
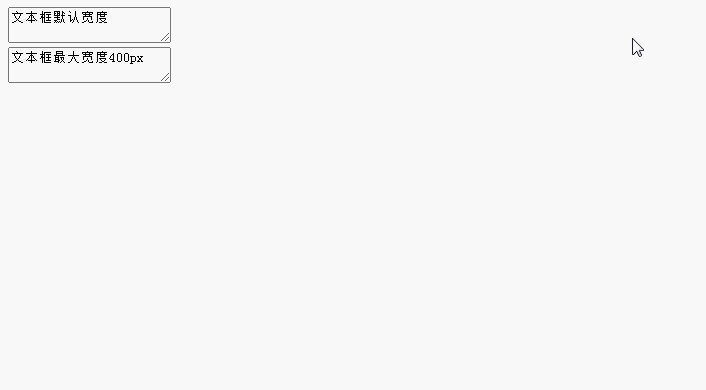
<!DOCTYPE html><html> <head> <meta charset="utf-8"> </head> <body> <textarea>文本框默认宽度</textarea><br> <textarea style="max-width: 400px;">文本框最大宽度400px</textarea> </body></html>
效果图:

(学习视频分享:css视频教程)
以上就是css中如何设置元素宽度的详细内容,更多请关注24课堂在线网其它相关文章!






