html input隐藏标签的方法:1、给input标签设置hidden属性,语法“<input hidden />”;2、设置input标签的type属性的值为“hidden”,语法“<input type="hidden"/>”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html隐藏input标签
方法1:给input标签设置hidden属性
hidden 属性规定对元素进行隐藏。隐藏的元素不会被显示。
如果使用该属性,则会隐藏元素。
可以对 hidden 属性进行设置,使用户在满足某些条件时才能看到某个元素(比如选中复选框,等等)。然后,可使用 JavaScript 来删除 hidden 属性,使该元素变得可见。
示例:
<!DOCTYPE html><html><head><meta charset="utf-8"></head><body><input placeholder="文本,字母,数字等都可输入" hidden /><br /><br /><input placeholder="文本,字母,数字等都可输入"/></body></html>
效果图:

方法2:设置input标签的type属性的值为“hidden”
type 属性规定要显示的 <input> 元素的类型;设置值为hidden可定义隐藏输入字段。
示例:
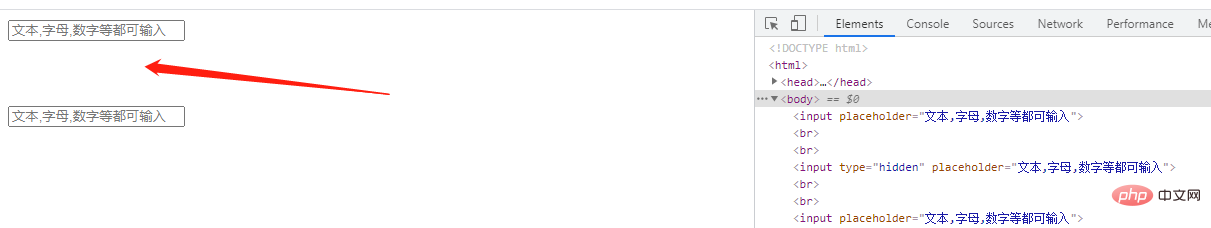
<!DOCTYPE html><html><head><meta charset="utf-8"></head><body><input placeholder="文本,字母,数字等都可输入"/><br /><br /><input type="hidden" placeholder="文本,字母,数字等都可输入"/><br /><br /><input placeholder="文本,字母,数字等都可输入"/><br /><br /></body></html>
效果图:

推荐教程:《html视频教程》
以上就是html怎么隐藏input标签的详细内容,更多请关注24课堂在线网其它相关文章!






