bootstrap和vue能一起用,vue写模板用bootstrap可提高开发效率;且vue专门提供了一个ui组件库BootstrapVue,用于使用Vue.js+Bootstrap4在web上构建响应迅速,移动优先的网站。

本教程操作环境:Windows7系统、vue2.9.6&&bootsrap4版、DELL G3电脑
bootstrap和vue能一起用,两者是兼容的,不会冲突,vue写模板用bootstrap可提高开发效率。
Vue中使用Bootstrap的方法
1、安装bootstrap库:
在项目的根目录下,输入命令:
npm install bootstrap3 -S
在这里我选择bootstrap3版本的
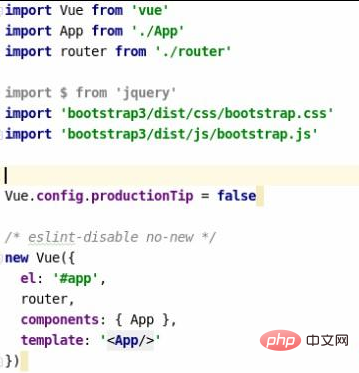
2、然后在main.js文件中引入bootstrap

3、在template中写Bootstrap提供的html组件结构即可
另外还可使用BootstrapVue框架
vue有专门一个ui组件库BootstrapVue,它基于世界上最流行的框架Bootstrap v4,用于使用Vue.js在web上构建响应迅速,移动优先的站点。
BootstrapVue 是基于 Bootstrap v4 + Vue.js 的前端 UI 框架。BootstrapVue 作为学习 Vue.js 框架本身的入门框架,我认为是非常不错的。Bootstrap 框架本身是轻量级的、易于学习的,在世界范围内非常流行,有许多第三方插件和主题样式。Vue.js 作为一个渐进式框架,核心库只关注视图层,不仅易于上手,还便于与第三方框架或既有项目整合。
1、安装 BootstrapVue
npm install bootstra-vue bootstrap axios
引入 BootstrapVue 和 Bootstrap CSS
2、修改 src/main.js
import Vue from ‘vue’import App from ‘./App.vue’import BootstrapVue from ‘bootstrap-vue’import ‘bootstrap/dist/css/bootstrap.css’import ‘bootstrap-vue/dist/bootstrap-vue.css’ Vue.use(BootstrapVue)Vue.config.productionTip = true new Vue({ render: h => h(App),}).$mount(‘#app’)
3、修改 src/components/HelloWorld.vue:
<template> <b-container fluid class=”p-4″> <b-row> <b-col sm=”3″ v-for=”item in pst” v-bind:key=”item.index”> <b-img thumbnail fluid :src=”item.strCategoryThumb” v-bind=”mainProps”></b-img> </b-col> </b-row> </b-container></template> <script>import axios from “axios” export default { name: ‘HelloWorld’, data() { return { mainProps: { class: ‘mb-2’ }, pst: [] } }, mounted() { axios .get(“https://www.themealdb.com/api/json/v1/1/categories.php”) .then(response => { this.pst = response.data.categories }) .catch(err => { console.log(err) }) }}</script>
以上就是bootstrap和vue能一起用吗的详细内容,更多请关注24小时课堂在线其它相关文章!






