在html中,可以通过audio标签在网页上插入一个音乐播放器来播放音乐,语法“<audio src=”音乐文件路径” controls></audio>”、“<audio> <source src=”音乐文件路径”></audio>”。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
让html播放音乐的方法:
1、我们打开html文件,确保有一个项目已经打开。
2、我们要确保要导入的音乐文件在html这个文件夹里,可以自行拖动一个音乐文件到HTML文件所在的文件夹里。

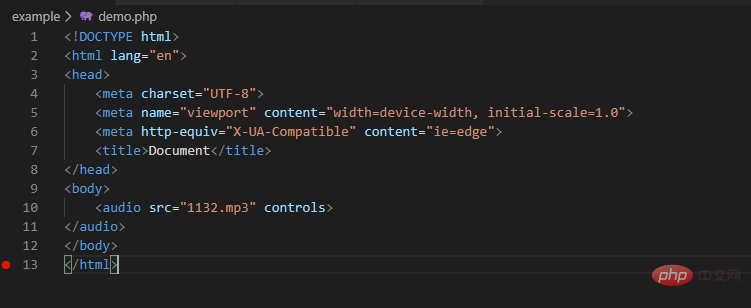
3、通过audio标签可以创建一个音乐播放器
可以通过audio标签的src属性,也就是音乐文件的路径,代码如下:
<audio src=”1132.mp3″ controls></audio>

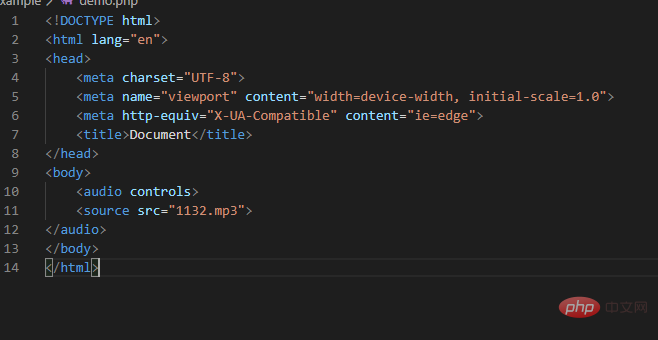
还有一种方法是,在audio标签中插入source标签来引入音乐文件的路径,代码如下:
<audio controls> <source src=”1132.mp3″> </audio>

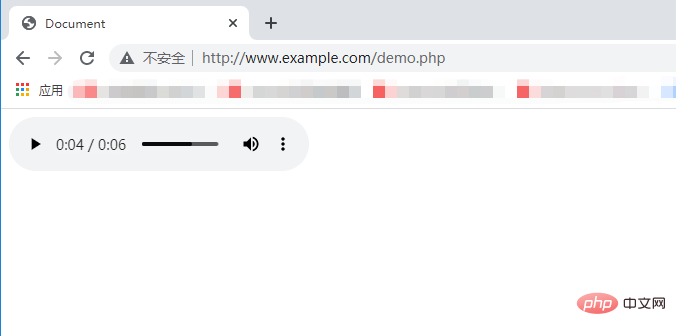
4、打开这个html文件,此时在网页中就可以看到一个可以操控的音乐播放器了。

由此我们便完成了html中播放音乐。
以上就是怎么让html播放音乐的详细内容,更多请关注24小时课堂在线其它相关文章!






