设置方法:1、使用“box-shadow: 水平阴影 垂直阴影 blur spread color inset;”语句;2、使用“filter:drop-shadow(水平阴影 垂直阴影 blur spread color)”语句。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css中设置图片阴影有两种方法:
box-shadow属性
filter:drop-shadow()
下面给大家介绍一下
1、使用box-shadow属性
box-shadow 属性向框添加一个或多个阴影。
语法:box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow 必需。水平阴影的位置。允许负值。
v-shadow 必需。垂直阴影的位置。允许负值。
blur 可选。模糊距离。
spread 可选。阴影的尺寸。
color 可选。阴影的颜色。请参阅 CSS 颜色值。
inset 可选。将外部阴影 (outset) 改为内部阴影。
示例:
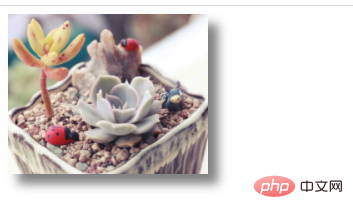
<!DOCTYPE html><html><head><meta charset=”utf-8″ /><style>img {box-shadow: 10px 10px 10px rgba(0, 0, 0, .5);/*考虑浏览器兼容性*/-moz-box-shadow: 10px 10px 10px rgba(0, 0, 0, .5);-webkit-box-shadow: 10px 10px 10px rgba(0, 0, 0, .5);}</style></head><body><img src=”img/1.jpg” width=”200″ /></body></html>

2、使用filter:drop-shadow()
filter 属性定义了元素(通常是<img>)的可视效果(例如:模糊与饱和度)。
drop-shadow()可给图像设置一个阴影效果。阴影是合成在图像下面,可以有模糊度的,可以以特定颜色画出的遮罩图的偏移版本。
语法:filter:drop-shadow(h-shadow v-shadow blur spread color);
示例:
<!DOCTYPE html><html><head><meta charset=”utf-8″ /><style>img {-webkit-filter: drop-shadow(10px 10px 10px rgba(0, 0, 0, .5));/*考虑浏览器兼容性:兼容 Chrome, Safari, Opera */filter: drop-shadow(10px 10px 10px rgba(0, 0, 0, .5));}</style></head><body><img src=”img/1.jpg” width=”200″ /></body></html>
以上就是如何在css中设置图片阴影的详细内容,更多请关注24小时课堂在线其它相关文章!






