在css中,可以利用pointer-events属性来实现元素禁止点击的效果,该属性用于定义元素是否对指针事件做出反应,只需要给元素添加“pointer-events:none”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样实现元素禁止点击
在css中可以通过设置元素的pointer-events属性设置为none,来实现元素不可点击。此方法是通过设置元素的鼠标事件失效来实现元素不可点击。
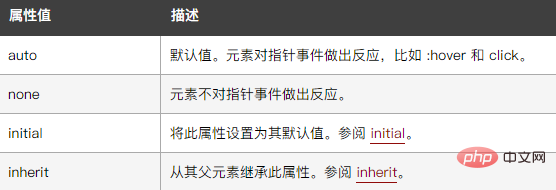
pointer-events 属性定义元素是否对指针事件做出反应。
该属性的语法为:
pointer-events: auto|none;

下面我们根据示例来看一下怎样实现元素禁止点击,示例如下:
<!DOCTYPE html><html><head><style> div.ex1 { pointer-events: none;}div.ex2 { pointer-events: auto;}</style></head><body><h2>pointer-events: none:</h2><div class=”ex1″>访问 <a href=”https://www.w3school.com.cn/html/”>HTML 教程</a></div><h2>pointer-events: auto(默认)</h2><div class=”ex2″>访问 <a href=”https://www.w3school.com.cn/css/”>CSS 教程</a></div></body></html>
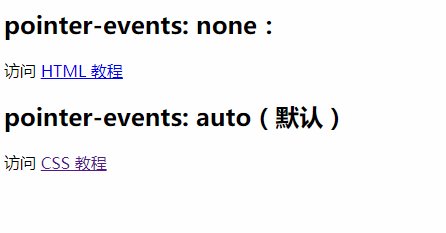
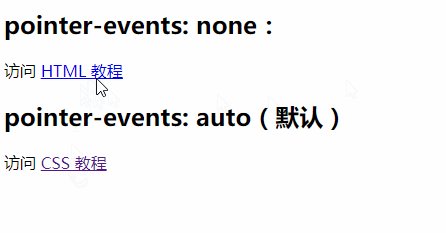
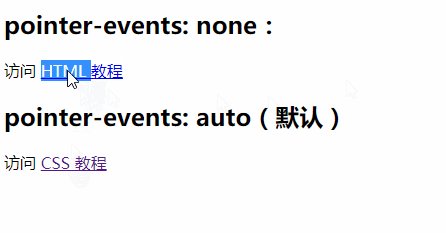
输出结果:

当添加“pointer-events: none;”样式时,原本可以点击的链接元素已经不可点击了。
以上就是css怎样实现元素禁止点击的详细内容,更多请关注24小时课堂在线其它相关文章!






