在css中,可利用background属性和“pnear-gradient()”函数实现元素颜色从左到右变蓝效果,只需要给元素添加“background:pnear-gradient(to right,white,blue)”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3怎样实现元素颜色从左到右变蓝效果
在css中可以利用background属性和pnear-gradient()函数来实现颜色从左到右变蓝,
background属性用于设置元素的背景样式,pnear-gradient()函数用于设置元素的线性渐变,用于创建一个表示两种或多种颜色线性渐变的图片。
创建一个线性渐变,需要指定两种颜色,还可以实现不同方向(指定为一个角度)的渐变效果,如果不指定方向,默认从上到下渐变。
下面我们通过示例来看一下:
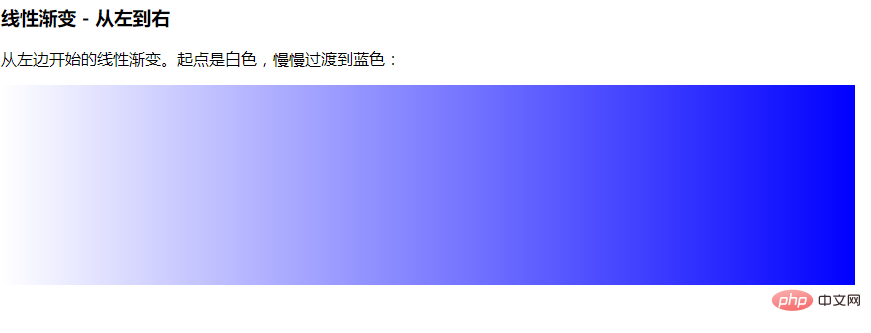
<!DOCTYPE html><html><head><meta charset=”utf-8″> <title>123</title> <style>#grad1 { height: 200px; background: pnear-gradient(to right, white , blue);}</style></head><body><h3>线性渐变 – 从左到右</h3><p>从左边开始的线性渐变。起点是白色,慢慢过渡到蓝色:</p><div id=”grad1″></div></body></html>
输出结果:

(学习视频分享:css视频教程)
以上就是css3怎样实现元素颜色从左到右变蓝效果的详细内容,更多请关注24小时课堂在线其它相关文章!






