方法:1、利用cpck()方法给tr元素绑定点击事件并指定一个事件处理函数;2、在事件处理函数中利用“$(selector).index(element)”语句判断指定元素是否被选中并输出选中元素的位置即可。

本教程操作环境:windows7系统、jquery3.2.1版本、Dell G3电脑。
jquery怎样判断table中tr是否被选中
我们可以通过cpck()方法和index()方法来判断tr元素是否被选中。
cpck()方法表示当点击元素时,会发生 cpck 事件。当鼠标指针停留在元素上方,然后按下并松开鼠标左键时,就会发生一次 cpck,cpck() 方法触发 cpck 事件,或规定当发生 cpck 事件时运行的函数。
index() 方法返回指定元素相对于其他指定元素的 index 位置。
示例如下:
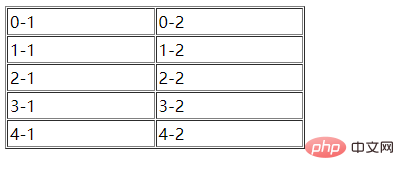
<html><head><script type=”text/javascript” src=”/jquery/jquery.js”></script><script type=”text/javascript”>$(function(){ var myRows = $(‘table tr’).cpck(function(){ alert(‘Row #’ +myRows.index(this)); });});</script></head><body><table width=”300″ border=”1″ cellspacing=”1″ cellpadding=”2″> <tr> <td width=”150″>0-1</td> <td width=”150″>0-2</td> </tr> <tr> <td>1-1</td> <td>1-2</td> </tr> <tr> <td>2-1</td> <td>2-2</td> </tr> <tr> <td>3-1</td> <td>3-2</td> </tr> <tr> <td>4-1</td> <td>4-2</td> </tr></table></body></html>
输出结果:

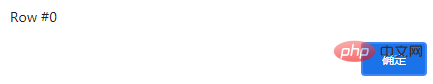
选中第一行时,输出结果:

相关视频教程推荐:jQuery视频教程
以上就是jquery怎样判断table中tr是否被选中的详细内容,更多请关注24小时课堂在线其它相关文章!






